



UX/UI Designer
UX/UI Designer


ACM at UCSD
ACM at UCSD
Duration
Duration
October 2023 - Present
October 2023 - Present
Team
Individual
Tools
Tools
Figma
Figma
Figma Jam
Figma Jam
Team
Team
3 UX/UI Designers
Developers
3 UX/UI Designers
Developers
ACM Projects Website Design
ACM Projects Website Design
ACM projects is a quarterly long project program for students to get exposed to AI, software engineering, and design, and the projects website’s goal is to inform students about the program and its requirements. My task was to create a design system and design multiple cross-platform website pages to encourage more students to sign up for the program while having an engaging and informative experience.
Project Constraints
Project Constraints
Designing the ACM projects website was a challenge due to the newly elected Projects VP's revamp of the program which resulted in conflicting wants and needs from our previous stakeholder.
The lack of a clear structural vision from the new VP resulted in our ideas and designs pivoting mid way. I must now develop and conceptualize cohesive designs that aligns with the evolving goals of the projects program within a constrained timeframe of 10 weeks.
Designing the ACM projects website was a challenge due to the newly elected Projects VP's revamp of the program which resulted in conflicting wants and needs from our previous stakeholder.
The lack of a clear structural vision from the new VP resulted in our ideas and designs pivoting mid way. I must now develop and conceptualize cohesive designs that aligns with the evolving goals of the projects program within a constrained timeframe of 10 weeks.
Problem Statement
Problem Statement
Students are finding information about the program through social media platforms. This is a problem because these platforms utilize concise posts, which limits the ability to convey all the essential information about the program. As a result, students are not fully comprehending the program's goals and initiatives, leading to students feeling frustrated and overwhelmed and seek in other competitors' programs.
Problems
Problems
Understanding the issues resulting a poor conversion rate
Understanding the issues resulting a poor conversion rate
Click to enlarge image
Click to enlarge image




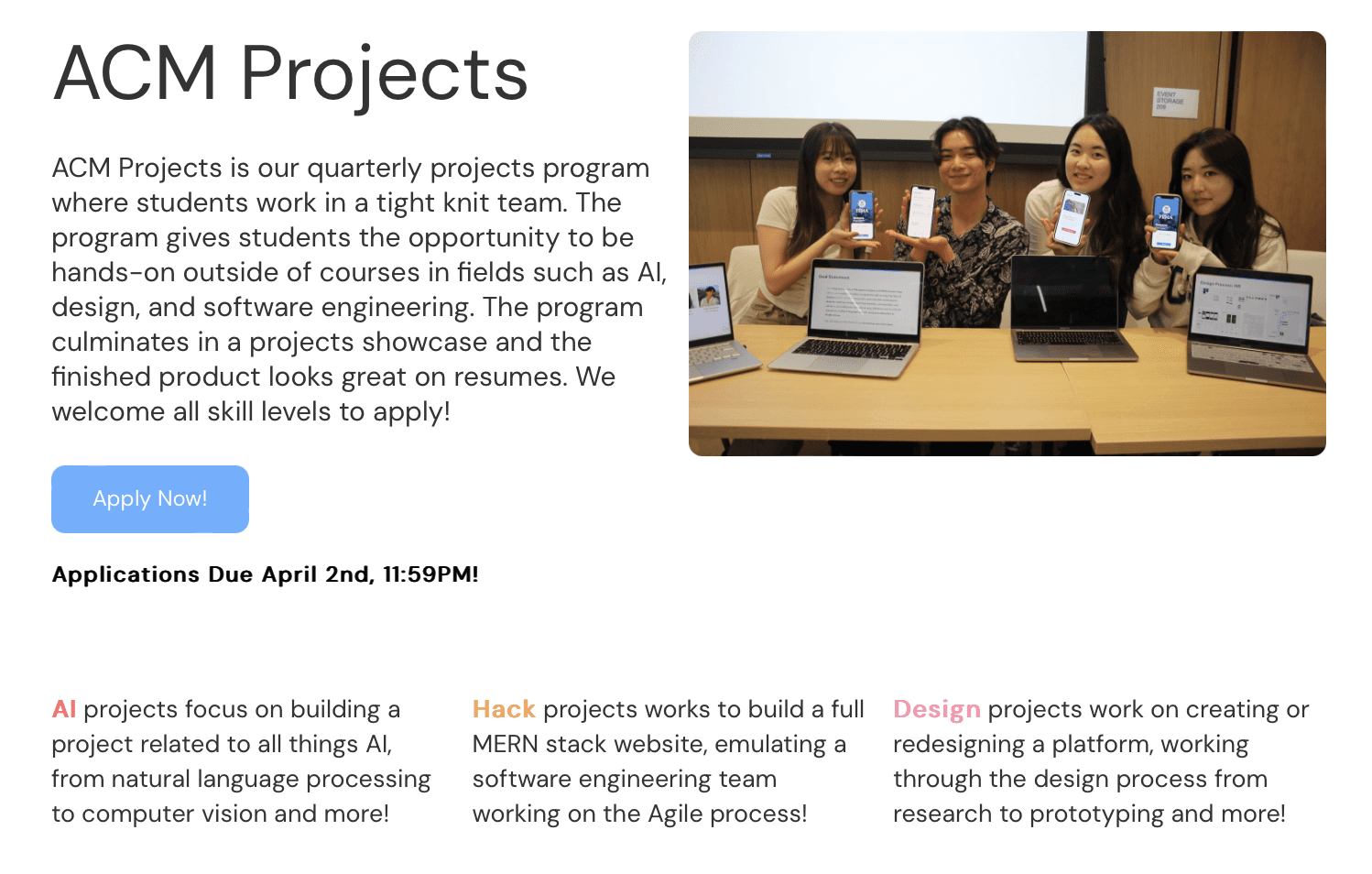
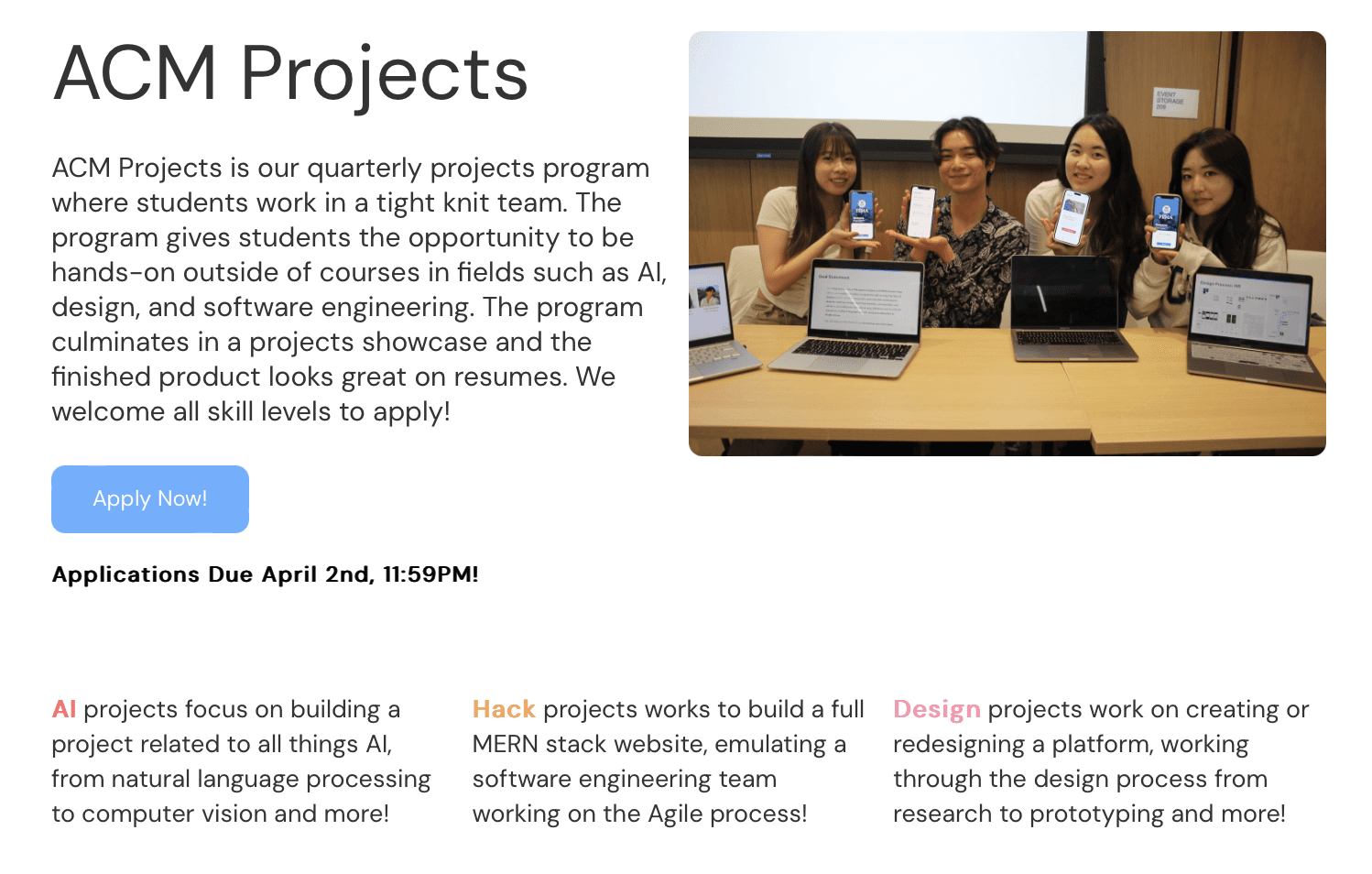
Lack Of Visual Hierarchy
Lack Of Visual Hierarchy
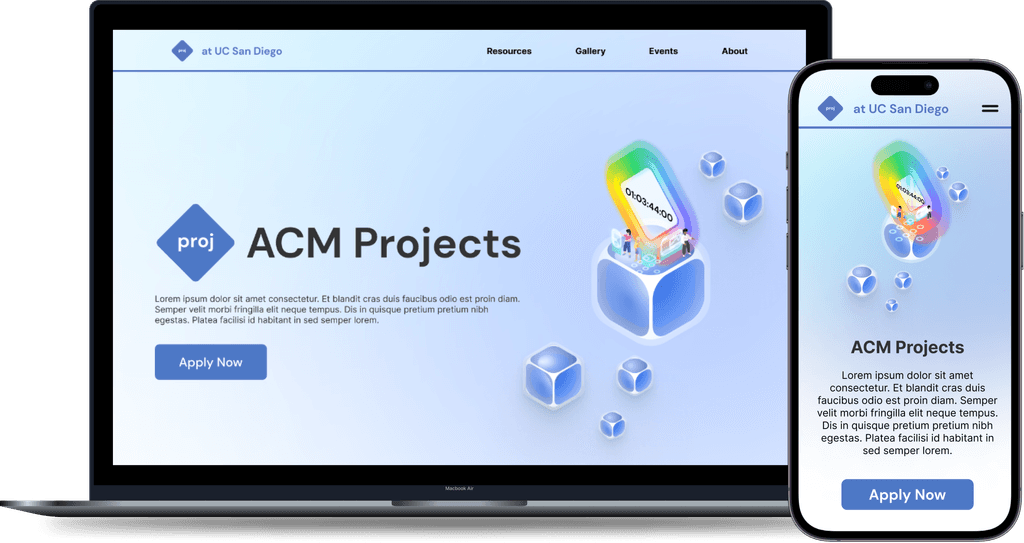
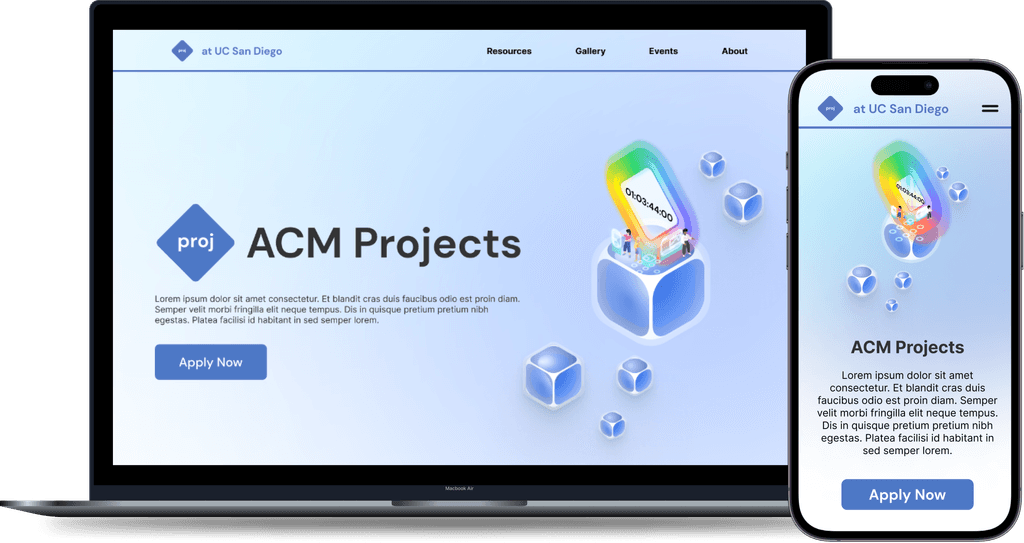
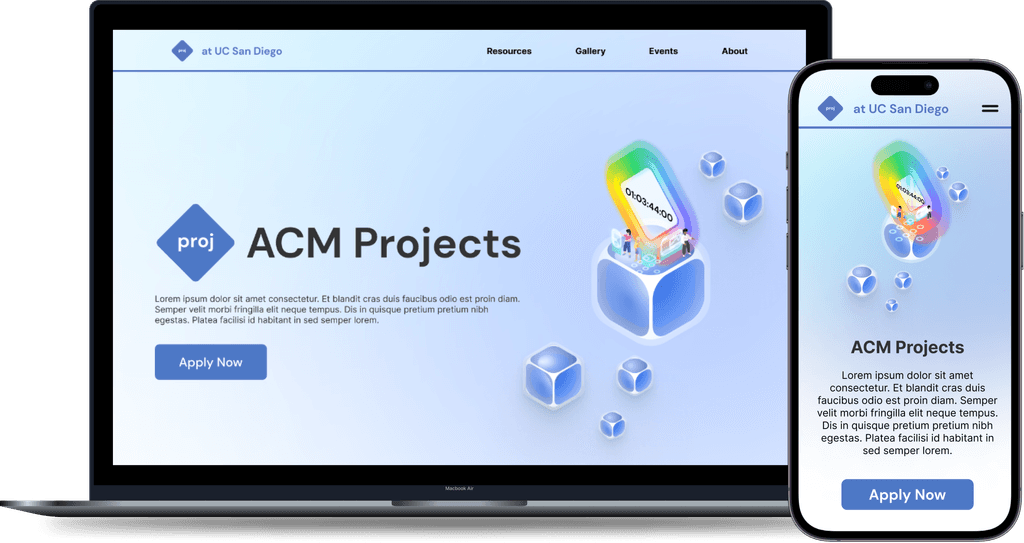
The excessive and dense blocks of text on the landing page intimidated students which discouraged them from signing up for the program. The overwhelmingness caused them to scroll past crucial sections, leading to missed valuable details and important deadlines.
The excessive and dense blocks of text on the landing page intimidated students which discouraged them from signing up for the program. The overwhelmingness caused them to scroll past crucial sections, leading to missed valuable details and important deadlines.
Click to enlarge image
Click to enlarge image




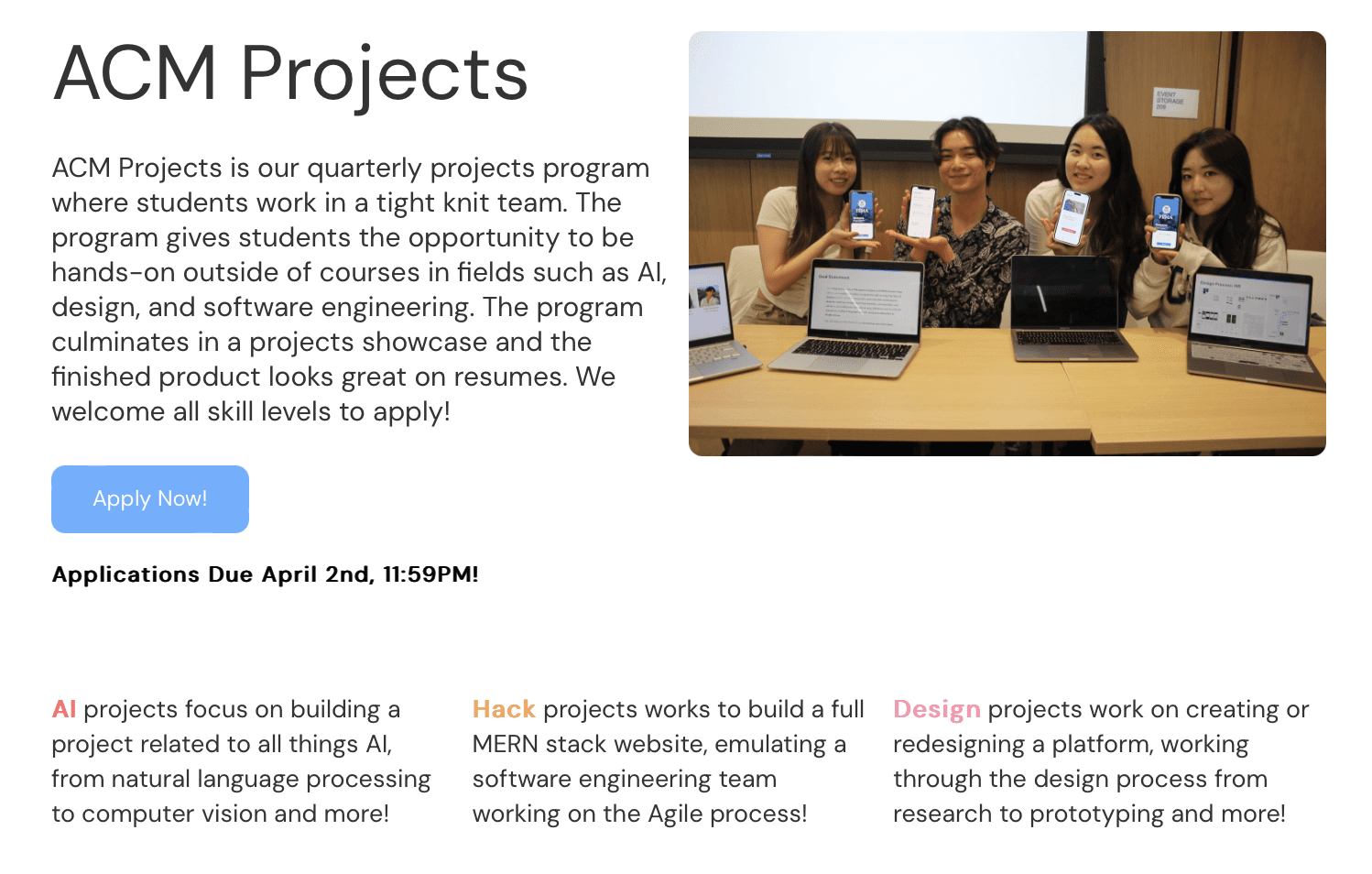
Lack Of Clear Incentives & Benefits
Lack Of Clear Incentives & Benefits
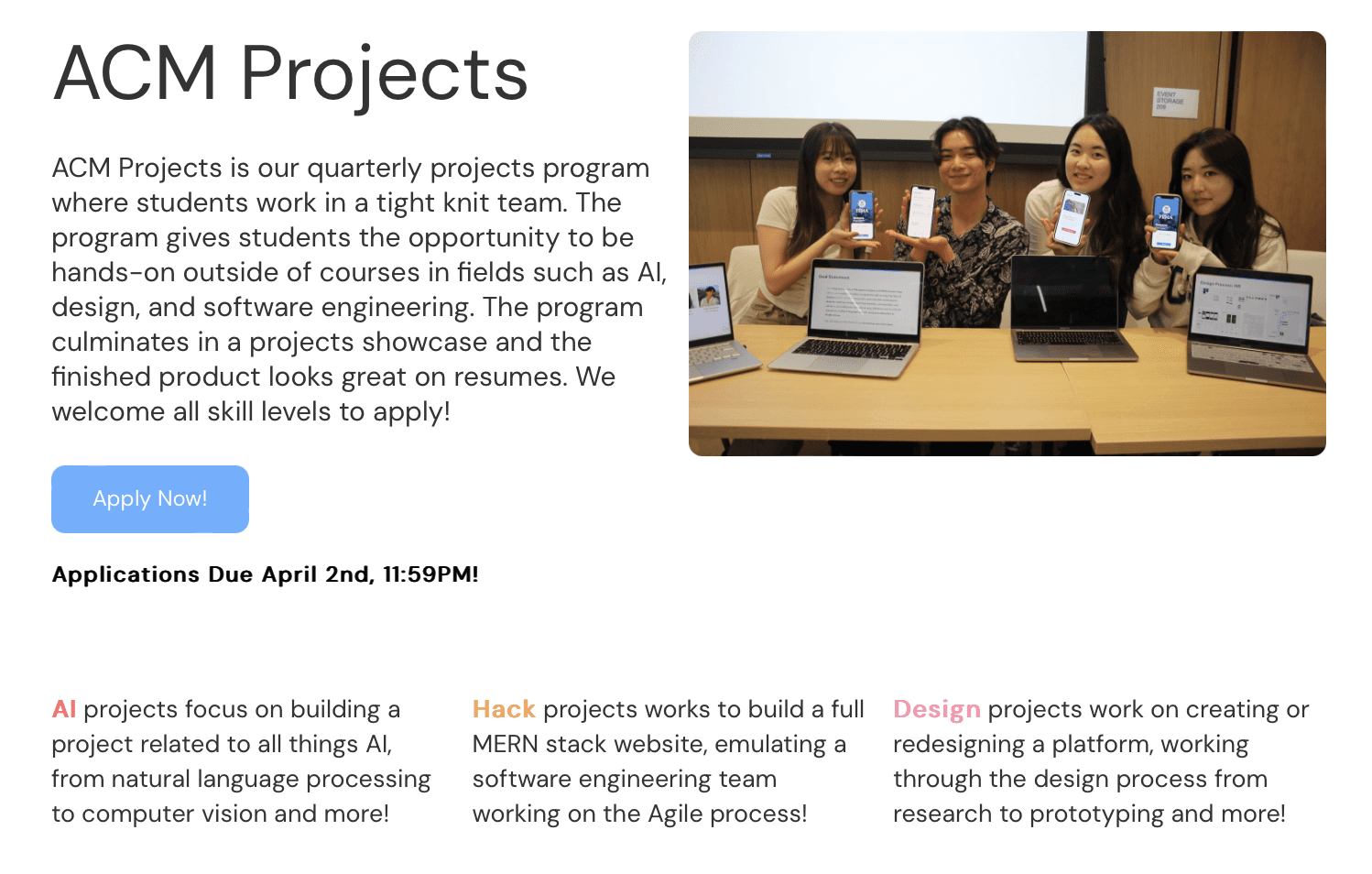
The lack of information about the purpose behind the project's program minimizes student engagement. The "About" section redundantly mirrors the landing page and fails to provide unique or new information.
The lack of information about the purpose behind the project's program minimizes student engagement. The "About" section redundantly mirrors the landing page and fails to provide unique or new information.
Click to enlarge image
Click to enlarge image




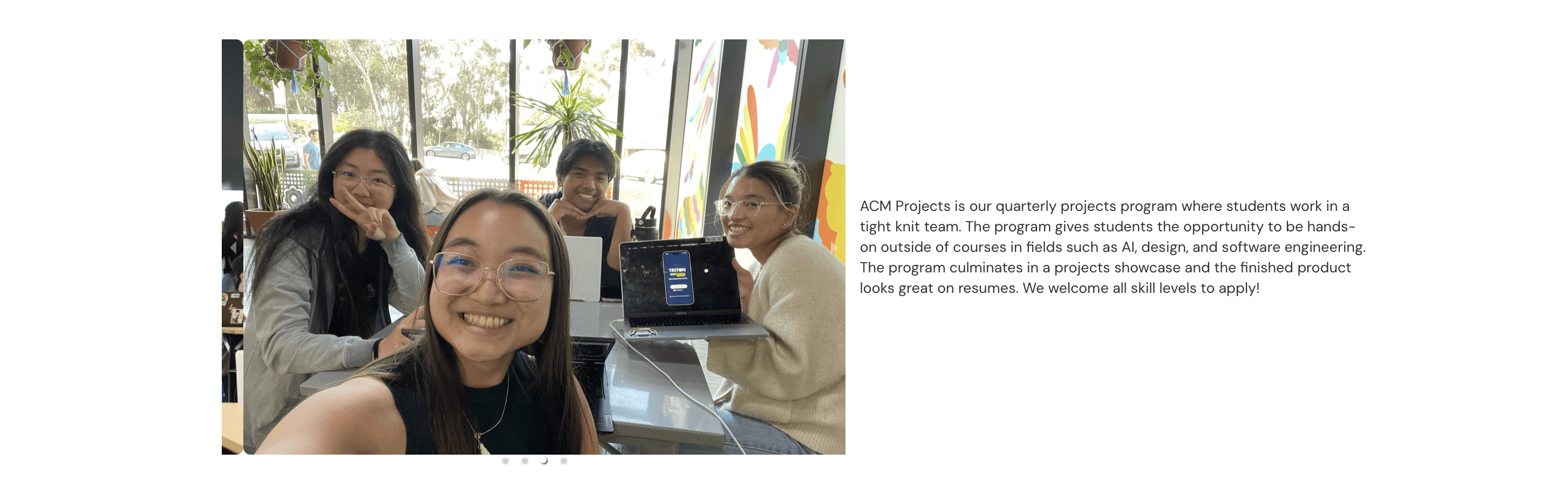
Unappealing Website Design
Unappealing Website Design
The website's unappealing design deters users due to a lack of visuals, poor hierarchy, and overwhelming blocks of text. This results in a non-user-friendly experience, making it difficult for visitors to navigate and engage with the content.
The website's unappealing design deters users due to a lack of visuals, poor hierarchy, and overwhelming blocks of text. This results in a non-user-friendly experience, making it difficult for visitors to navigate and engage with the content.
Usability Testing & Research
Usability Testing & Research
Students need an easier way to find information about the program in an engaging way
Students need an easier way to find information about the program in an engaging way
Conducted usability testing on six different students through observing their interaction with the projects website and gather insight on any problems or challenges. The usability testing assessed the effectiveness of the project's current website in communicating information and encouraging sign ups.
Conducted usability testing on six different students through observing their interaction with the projects website and gather insight on any problems or challenges. The usability testing assessed the effectiveness of the project's current website in communicating information and encouraging sign ups.
Ages
Ages
Ages
18-21
18-21
Knowledge
Knowledge
Knowledge
New to AI, Coding, and Design
New to AI, Coding, and Design
New to AI, Coding, and Design
Ocupations
Ocupations
Ocupations
UCSD Students
UCSD Students
Usability Test Results



After exploring the current Project's website, 0 out of 6 users would apply to the program. Zero users knew about the existence of a website.
After exploring the current Project's website, 0 out of 6 users would apply to the program. Zero users knew about the existence of a website.
Usability Test Results
Validating Research Using AI
Validating Research Using AI
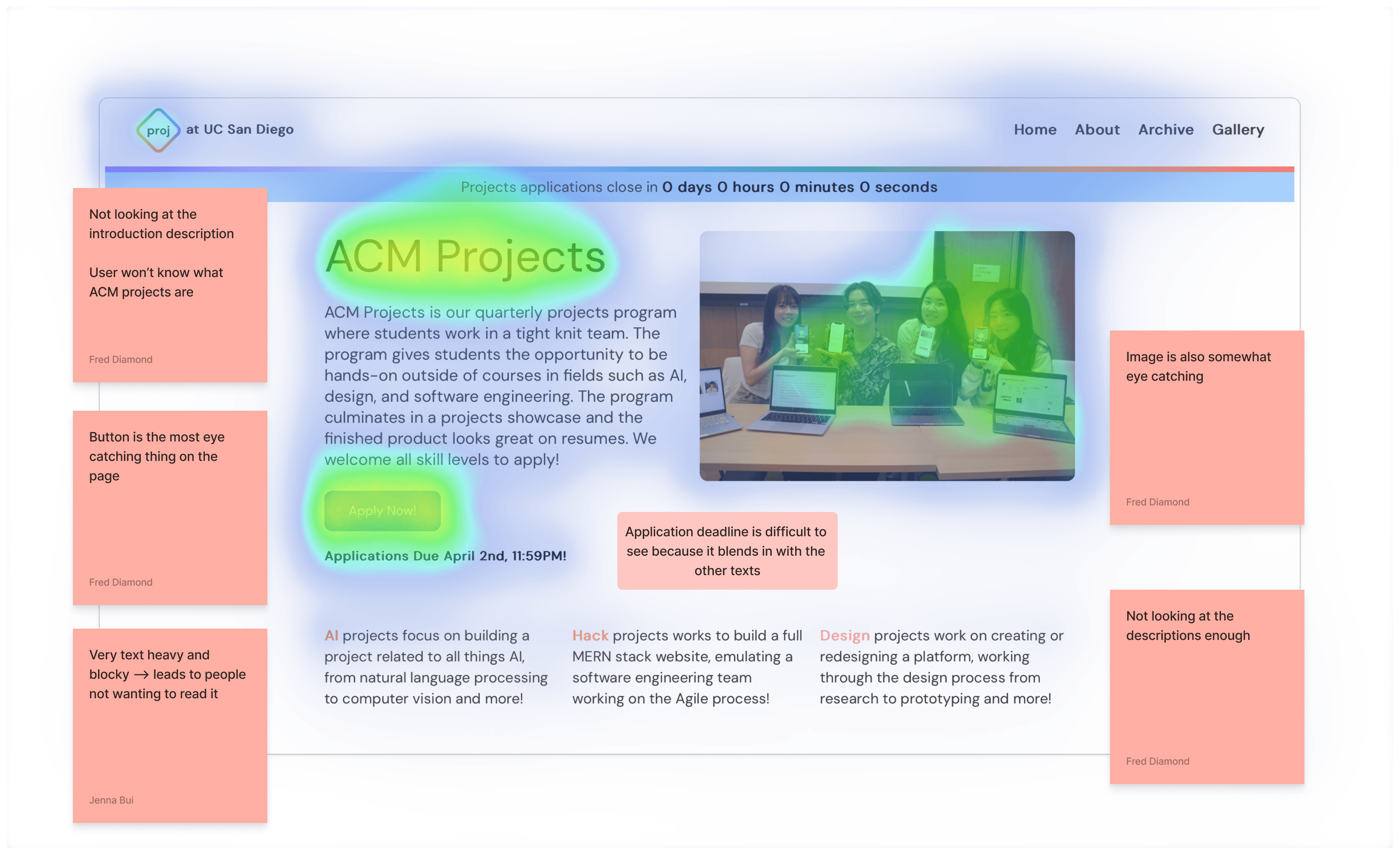
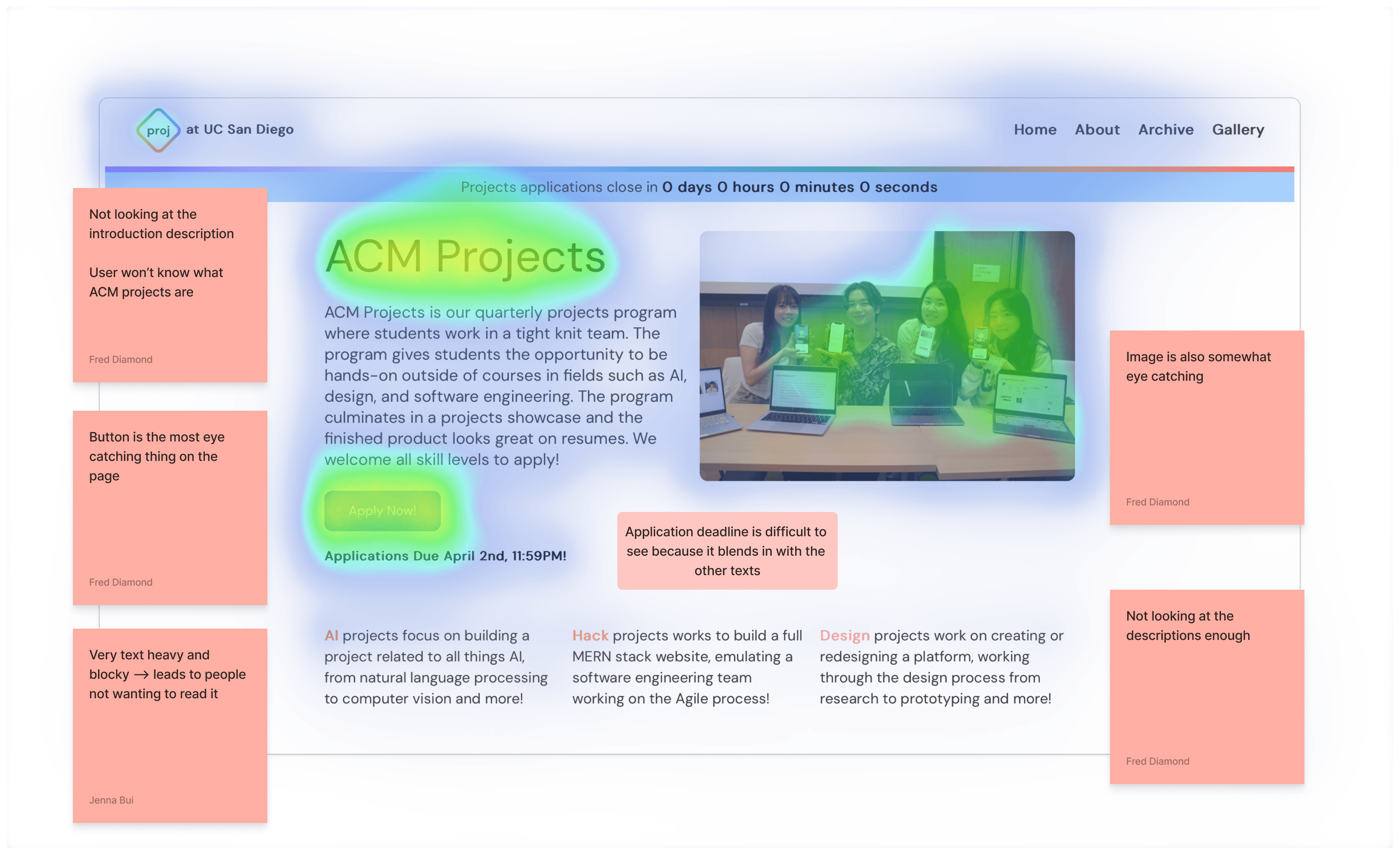
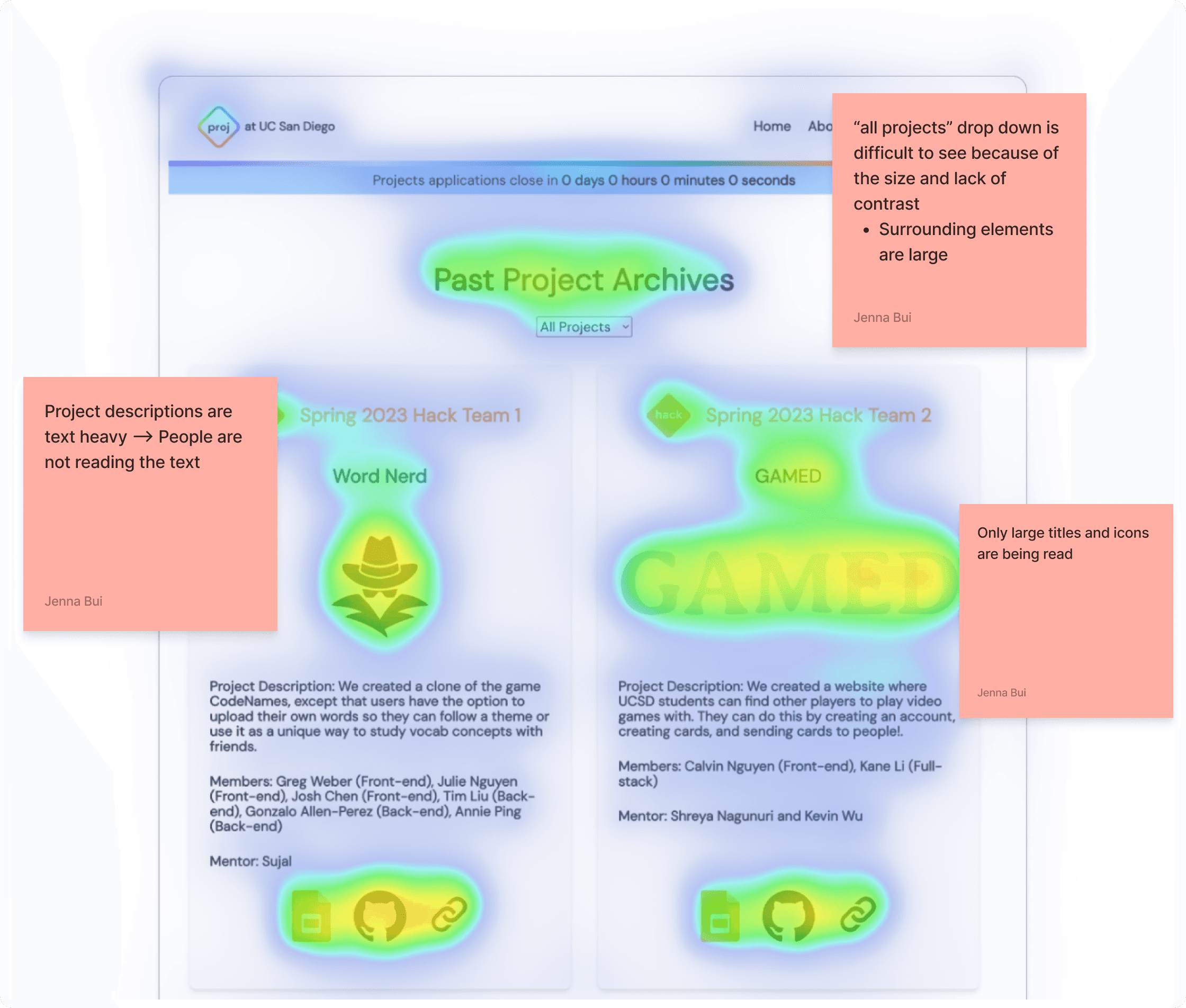
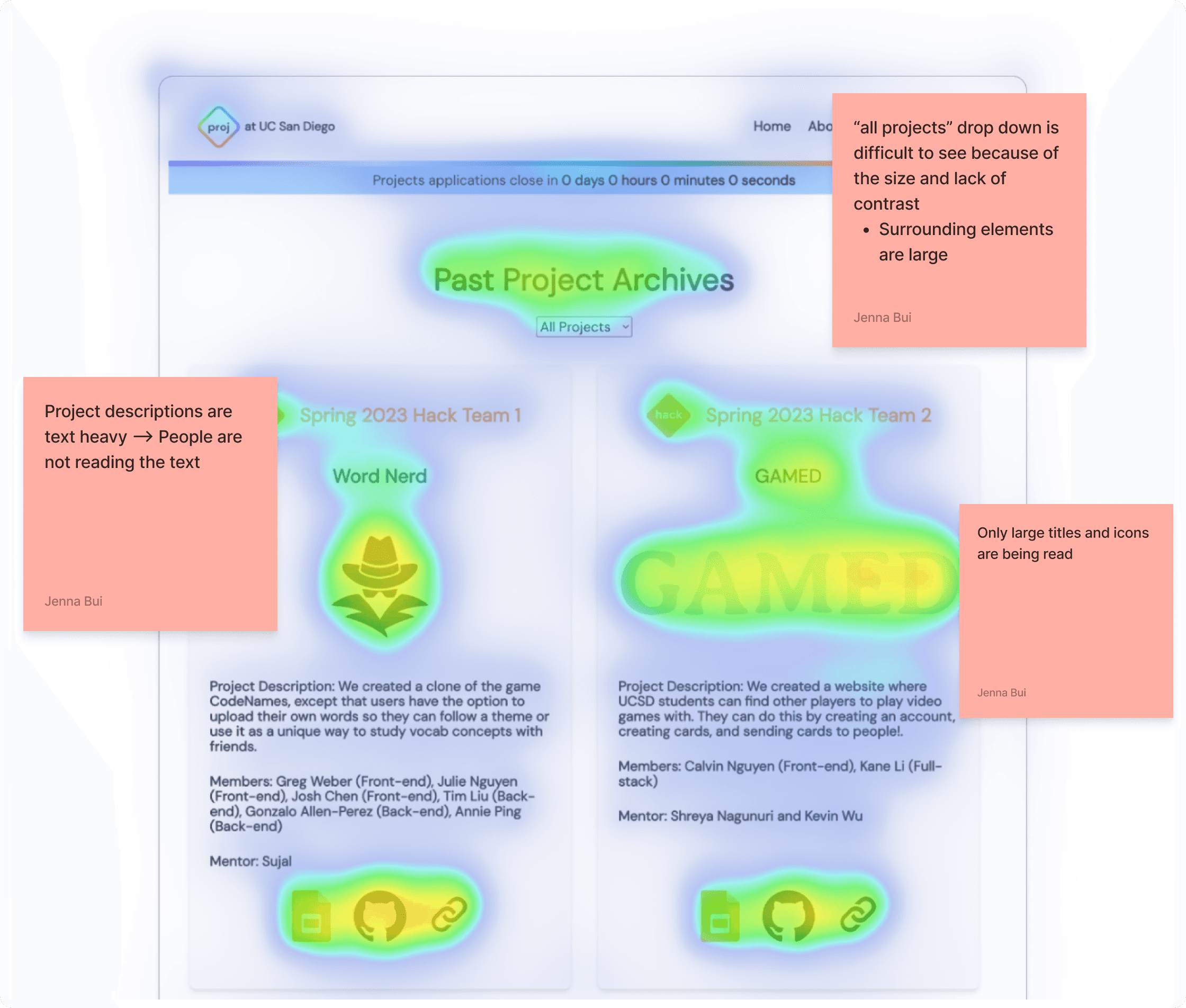
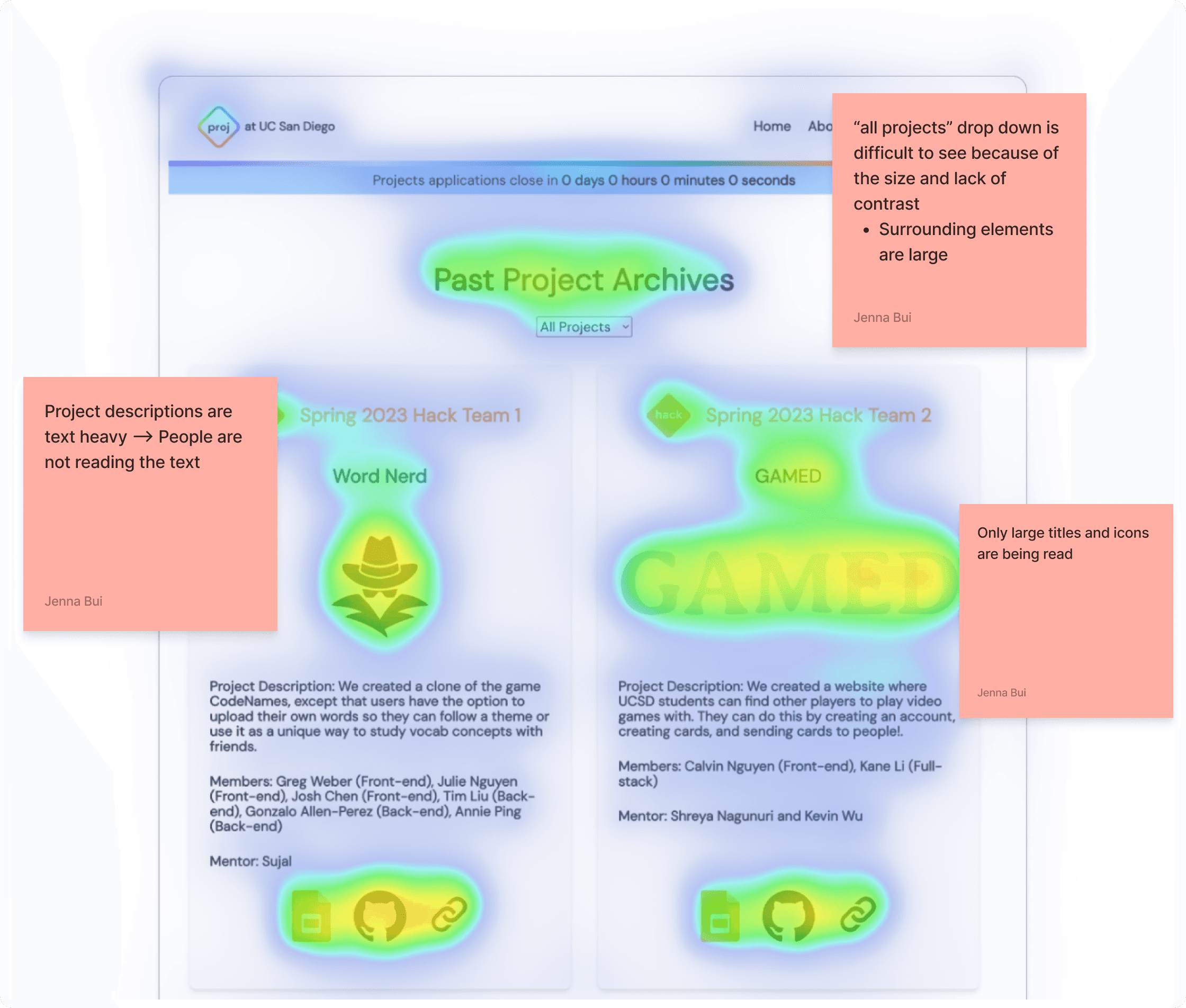
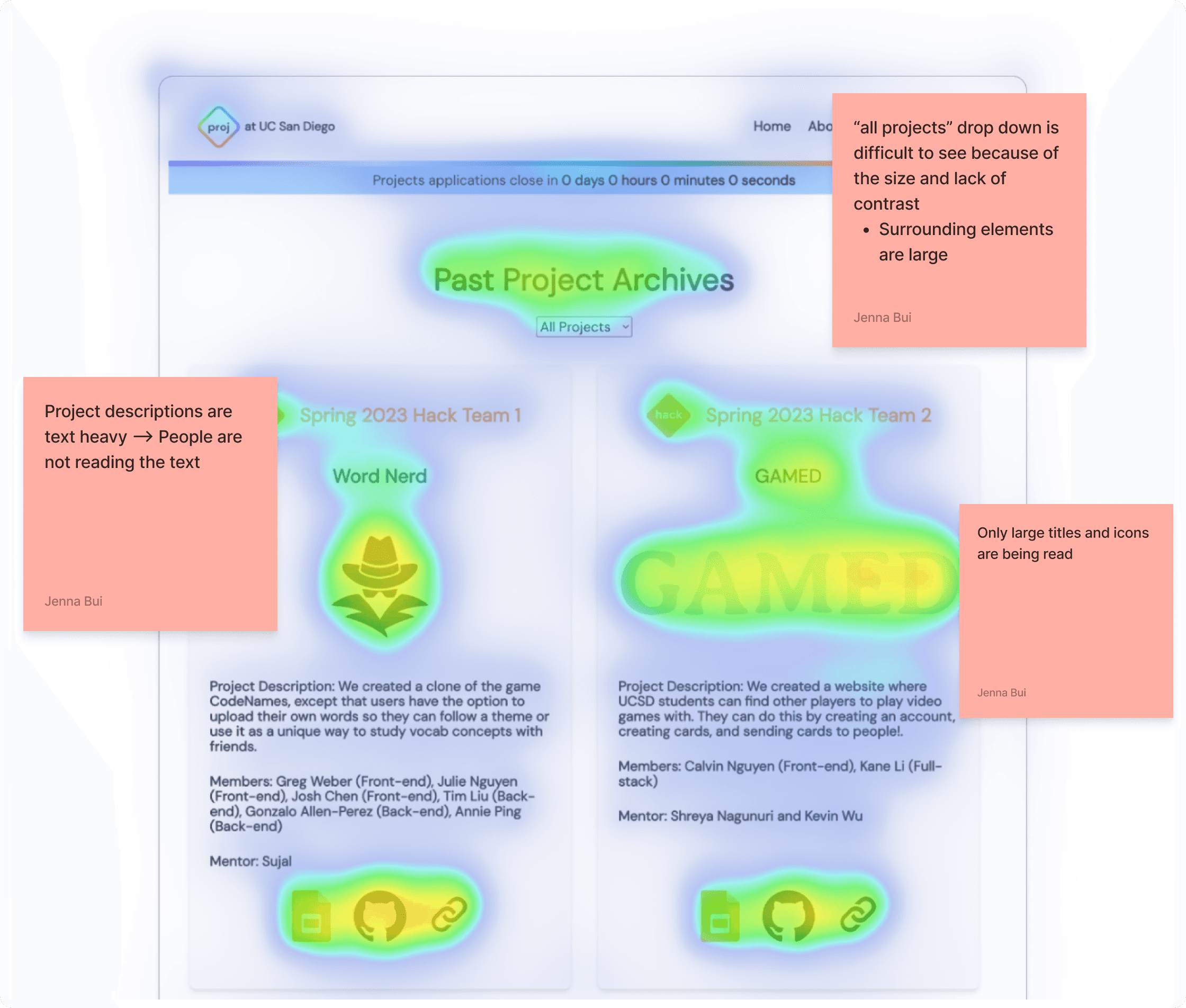
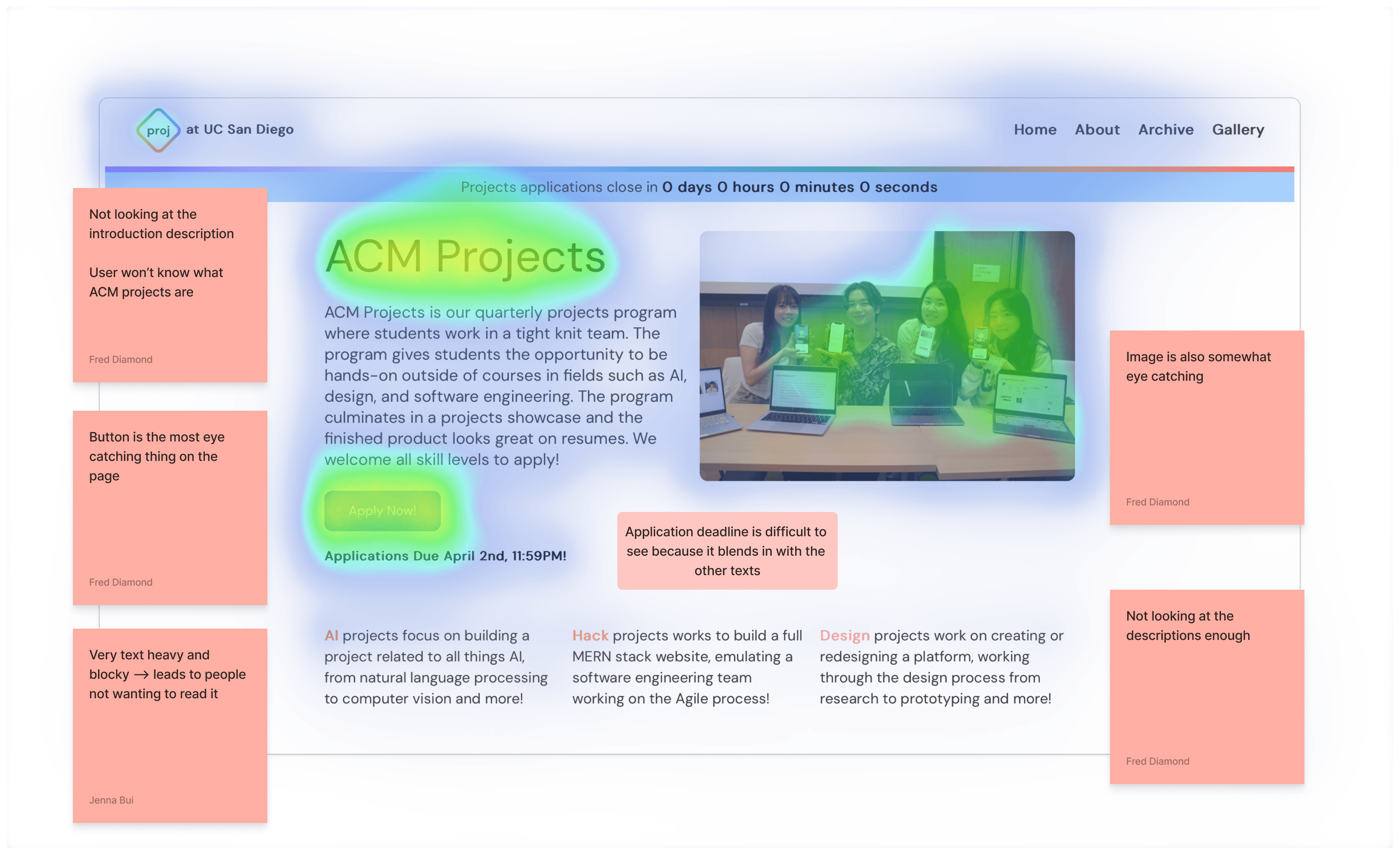
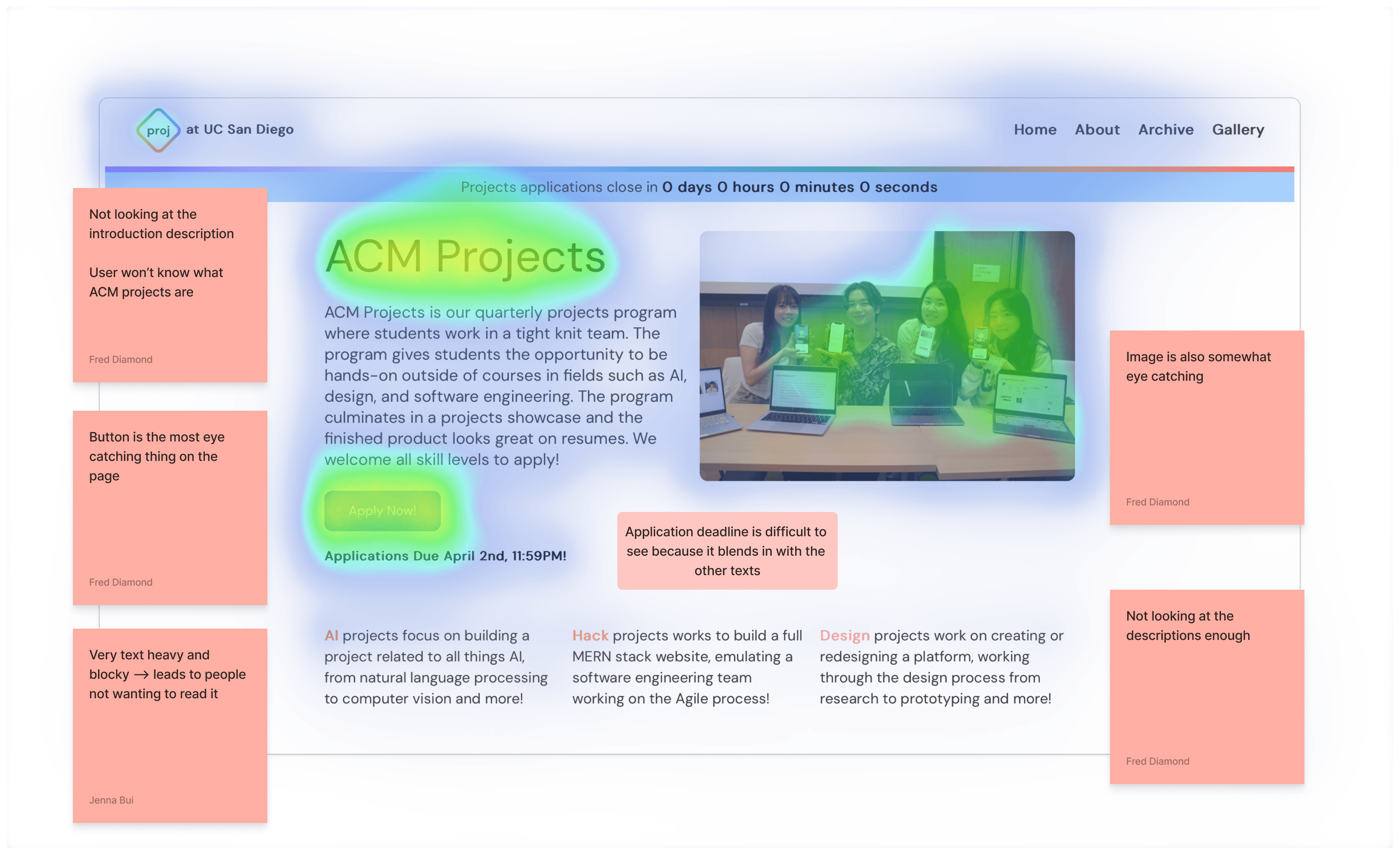
Utilizing AI Heat Maps
A sample size of six individuals is small, which could result in misleading and non-representative data. We wanted to ensure our findings are accurate and representative and with the help of AI heat maps, we were able to see what elements students were exploring and not viewing.
A sample size of six individuals is small, which could result in misleading and non-representative data. We wanted to ensure our findings are accurate and representative and with the help of AI heat maps, we were able to see what elements students were exploring and not viewing.








Website analysis
Website analysis
The heat map indicates that dense blocks of text were not viewed, aligning with actual user behavior and our usability tests.
The heat map indicates that dense blocks of text were not viewed, aligning with actual user behavior and our usability tests.
Competitive Analysis
Competitive Analysis


Hackathons and designations
Hackathons and designations
When asked how students gain exposure to new projects and technologies, students expressed that they often participate in popular hack and designations. By understanding user preferences and analyzing competitors' strengths and weaknesses, we are able to create strategic design solutions.
When asked how students gain exposure to new projects and technologies, students expressed that they often participate in popular hack and designations. By understanding user preferences and analyzing competitors' strengths and weaknesses, we are able to create strategic design solutions.


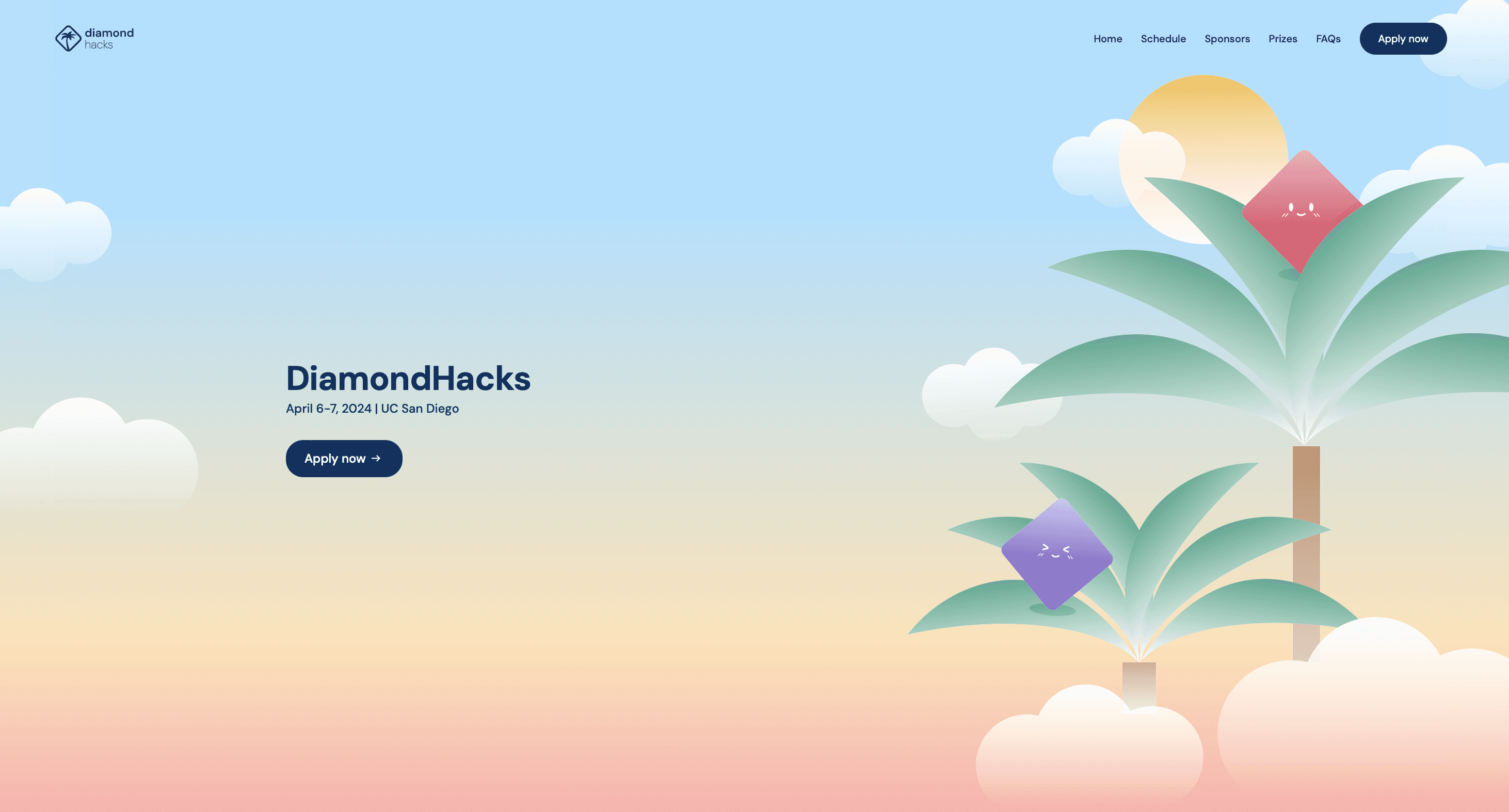
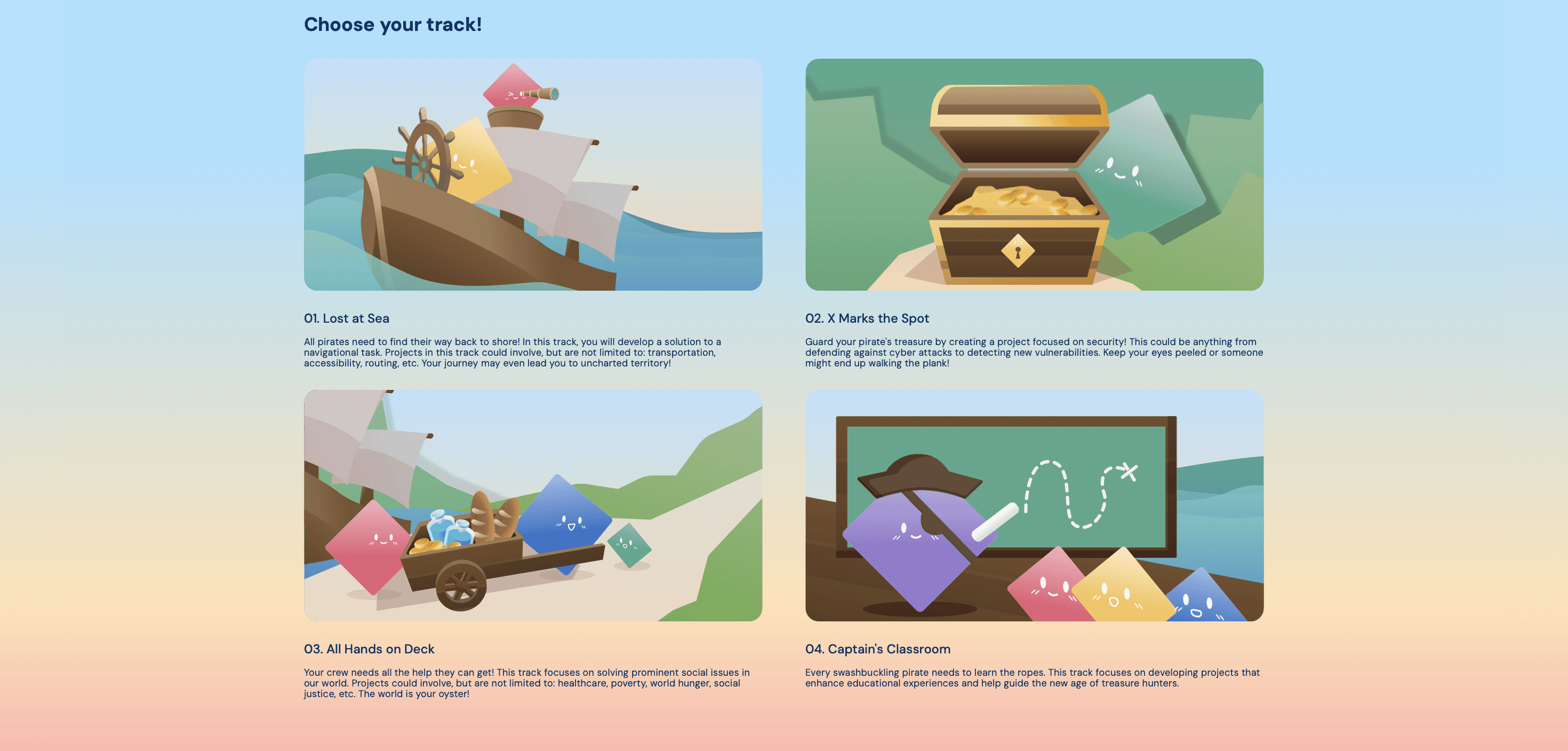
ACM Diamond Hacks
Pros
Unique theme
Story telling
Engaging visuals
FAQ section
Cons
Confusing track section


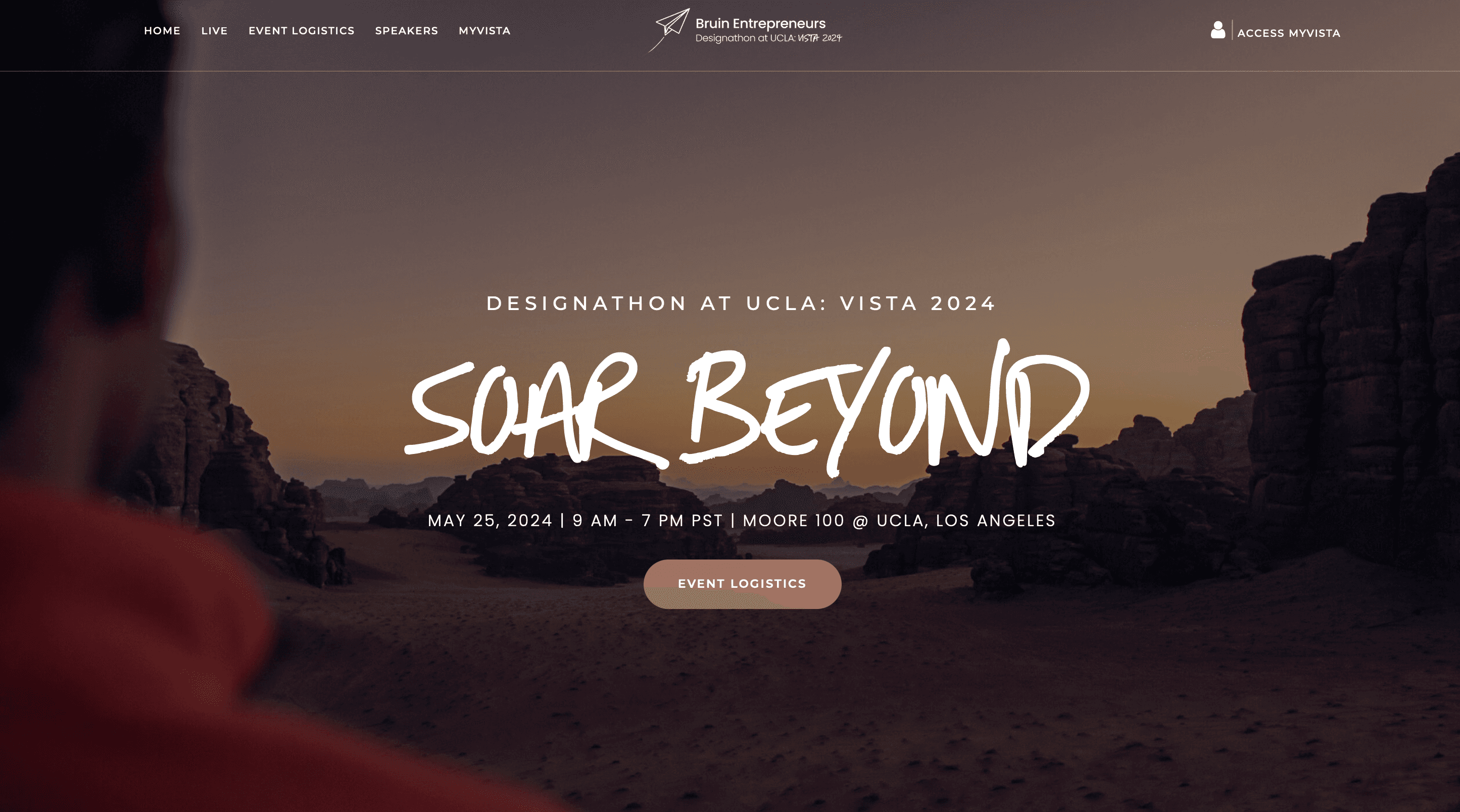
UCLA Designathon
Pros
Minimalistic
Story telling
Clear incentives
FAQ section
Cons
Lack of visuals
Not very engaging


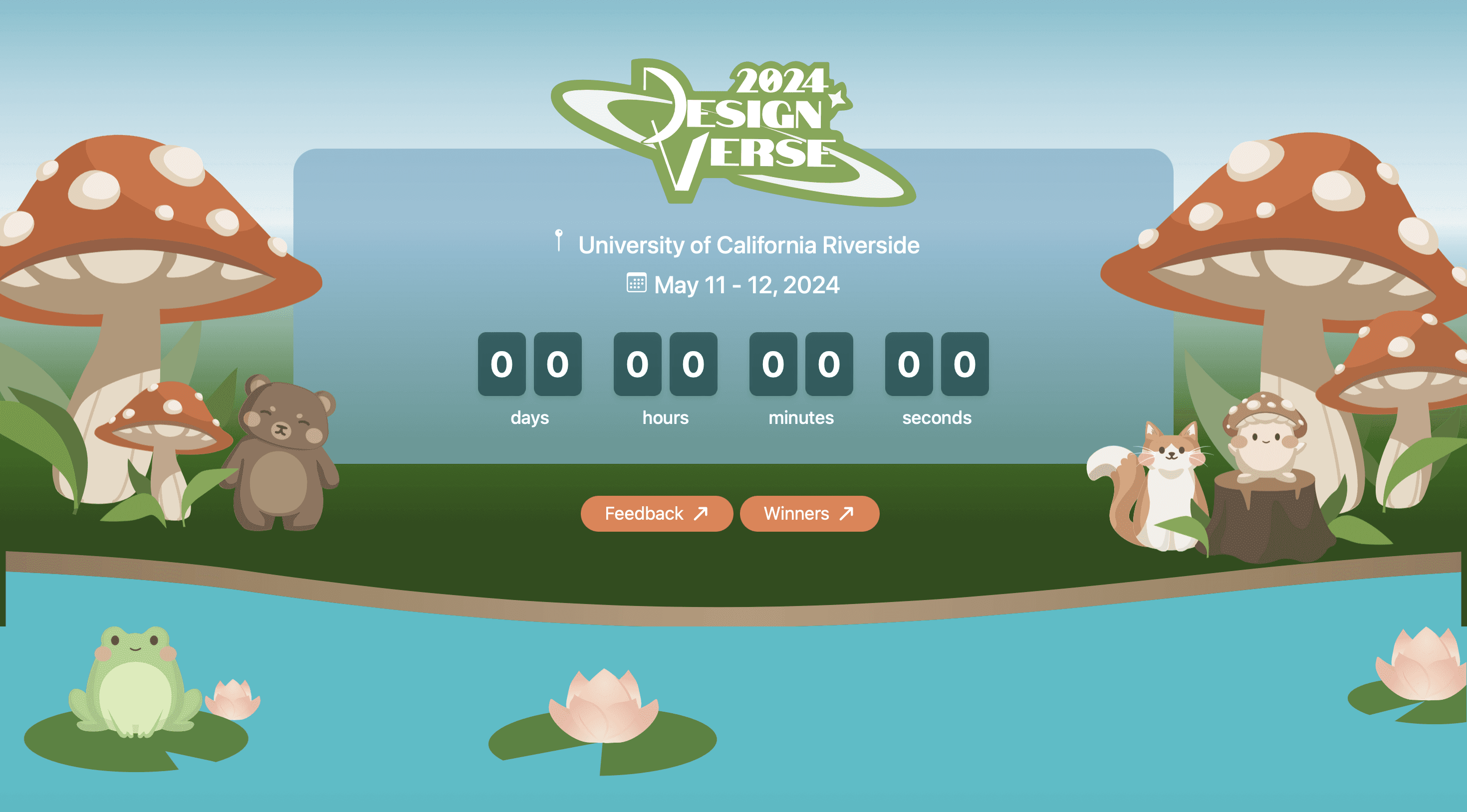
UCR Designathon
Pros
Unique theme
Use of animations
Contact section
FAQ section
Engaging
Single flow (one page) --> Not overwhelming with information
Cons
Lengthy for a singular page
Competitor pros and cons
ACM Diamond Hacks
Pros
Unique theme
Story telling
Engaging visuals
FAQ section
Cons
Confusing track section
UCLA Designathon
Pros
Minimalistic
Story telling
Displays speakers + descriptions --> gives an opportunity for newer students to build connections and gain more insights
FAQ section
Cons
Lack of visuals
Not very engaging
UCR Designathon
Pros
Unique theme
Use of animations
Contact section
FAQ section
Engaging
Single flow (one page) --> Not overwhelming with information
Cons
Lengthy for a singular page
Competitor pros and cons
ACM Diamond Hacks
Pros
Unique theme
Story telling
Engaging visuals
FAQ section
Cons
Confusing track section
UCLA Designathon
Pros
Minimalistic
Story telling
Displays speakers + descriptions --> gives an opportunity for newer students to build connections and gain more insights
FAQ section
Cons
Lack of visuals
Not very engaging
UCR Designathon
Pros
Unique theme
Use of animations
Contact section
FAQ section
Engaging
Single flow (one page) --> Not overwhelming with information
Cons
Lengthy for a singular page
Ideation and Wireframes
Ideation and Wireframes
Establishing an MVP and brainstorming solutions
Establishing an MVP and brainstorming solutions
MVP
MVP
With the newly elected VP and massive projects program changes, our team had to pivot our old MVP (left) and create a new MVP (right) to satisfy new stakeholders needs. I facilitated weekly meetings with my team, stakeholders, and developers to ensure our design choices aligned with their goals and were feasible for developers.
With the newly elected VP and massive projects program changes, our team had to pivot our old MVP (left) and create a new MVP (right) to satisfy new stakeholders needs. I facilitated weekly meetings with my team, stakeholders, and developers to ensure our design choices aligned with their goals and were feasible for developers.






Feedback Implementation & Iteration
Feedback Implementation & Iteration
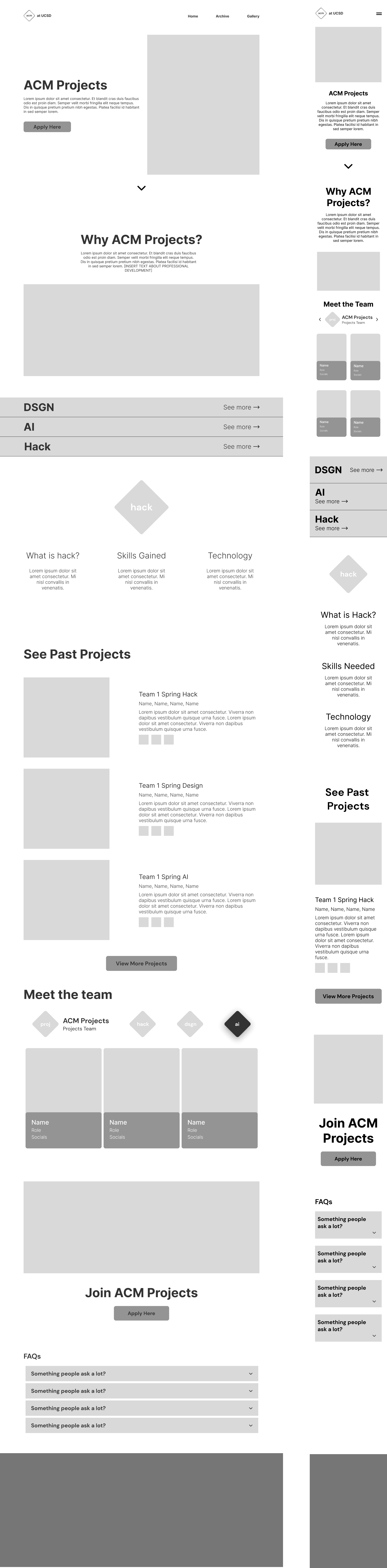
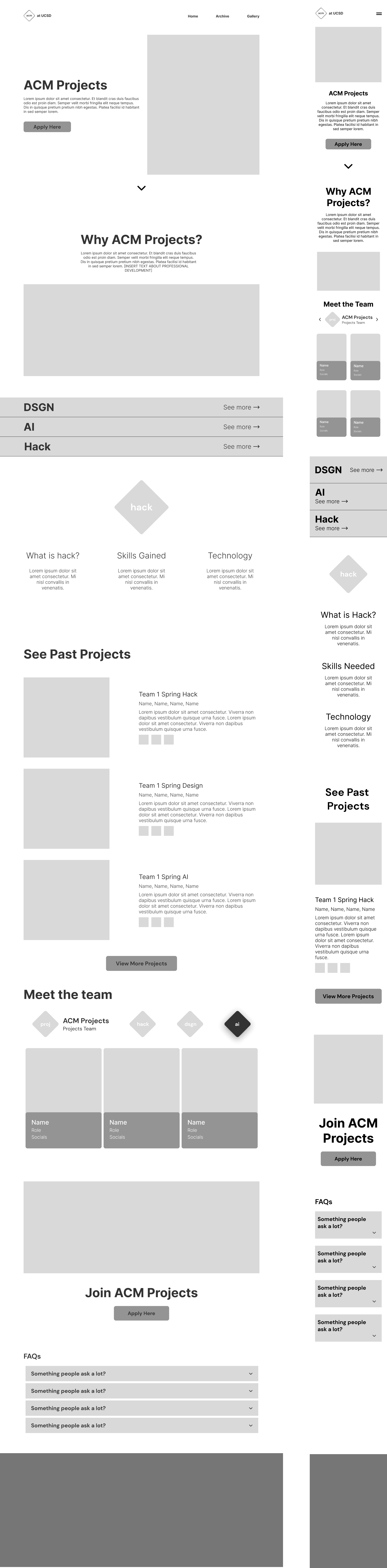
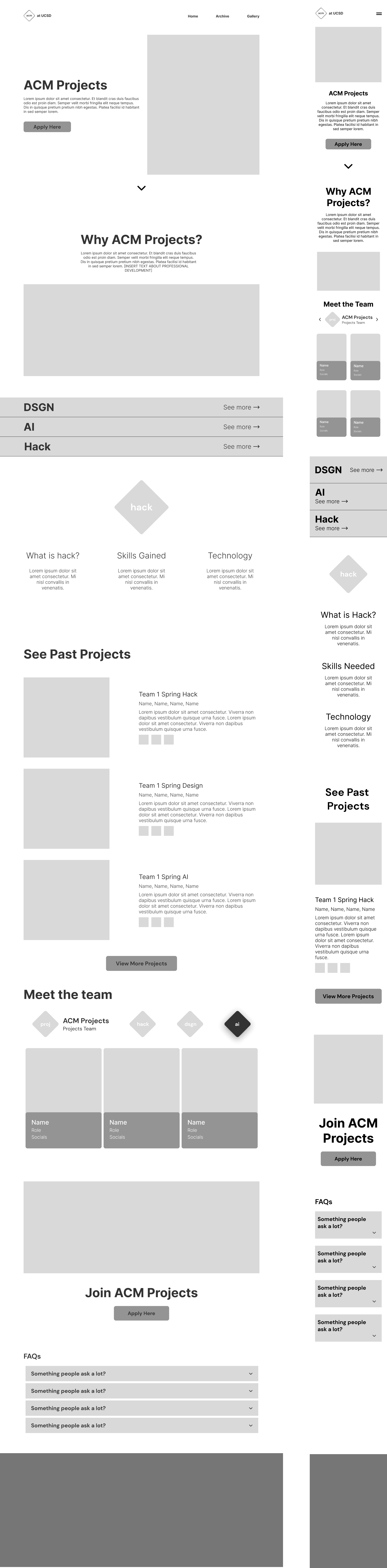
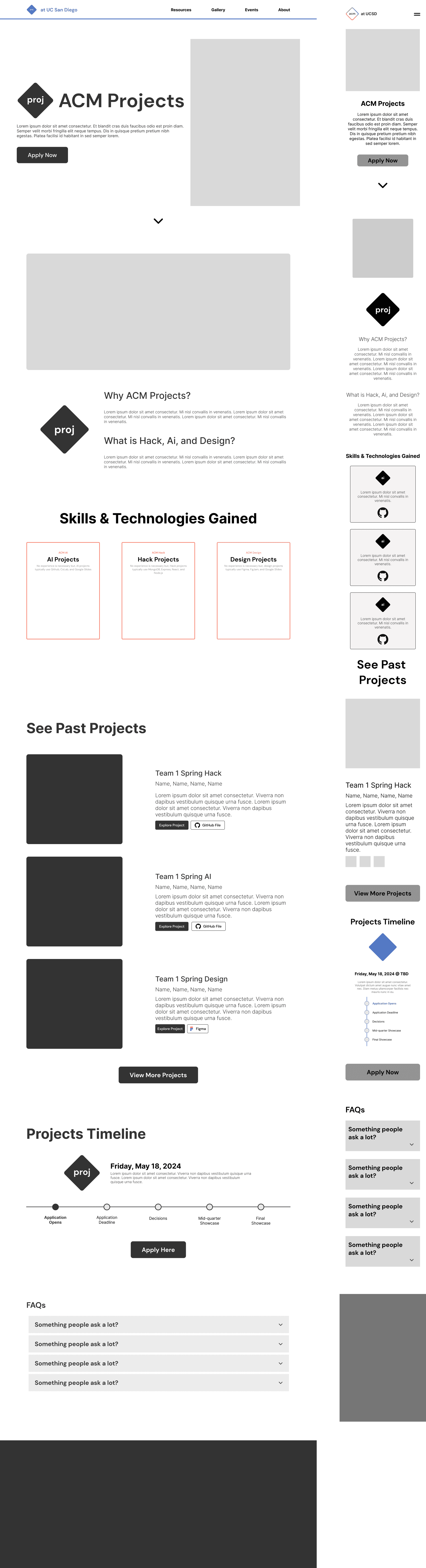
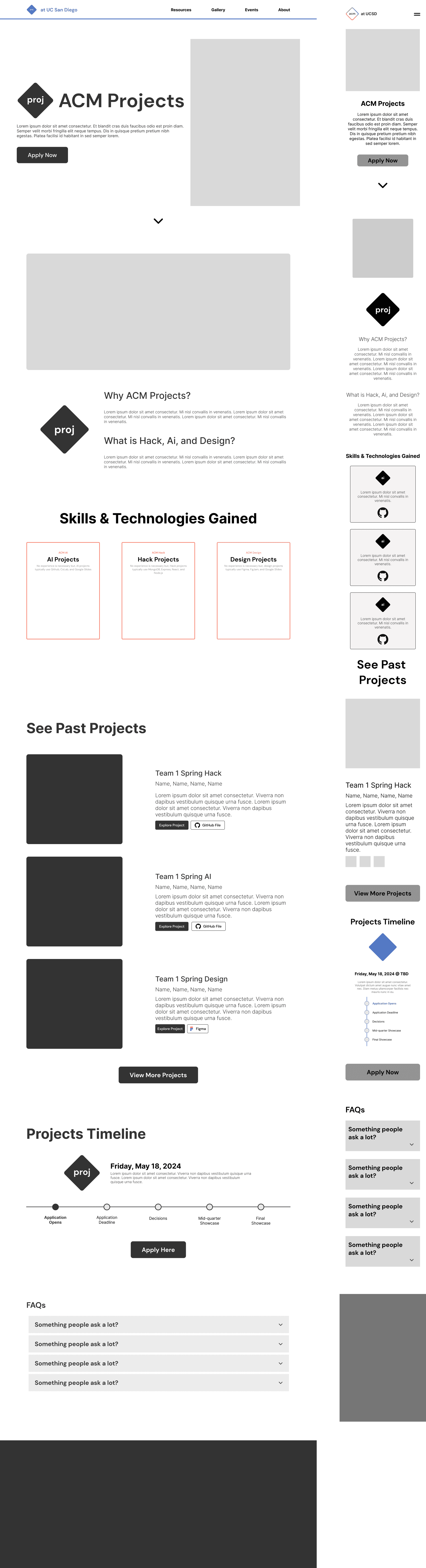
Landing Page
Landing Page
Old wireframe (left)
Old wireframe (left)
Our previous wireframe highlighted design, AI, and hack (software engineering) as separate communities and showcased what skills and technologies can be gained from participating in the projects program. We included the projects team on the homepage as well.
Our previous wireframe highlighted design, AI, and hack (software engineering) as separate communities and showcased what skills and technologies can be gained from participating in the projects program. We included the projects team on the homepage as well.
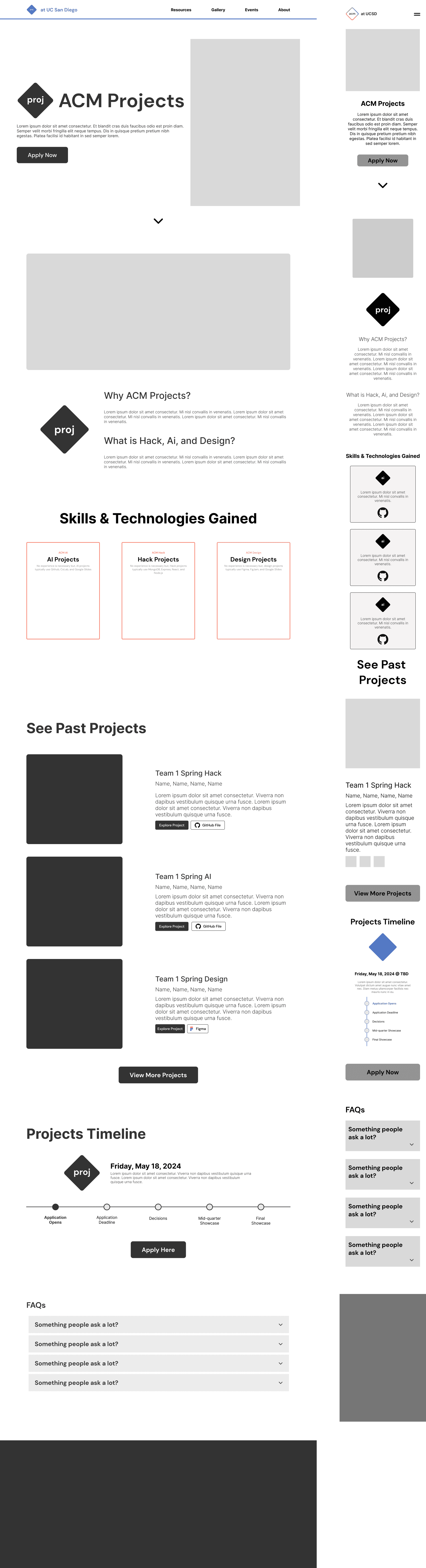
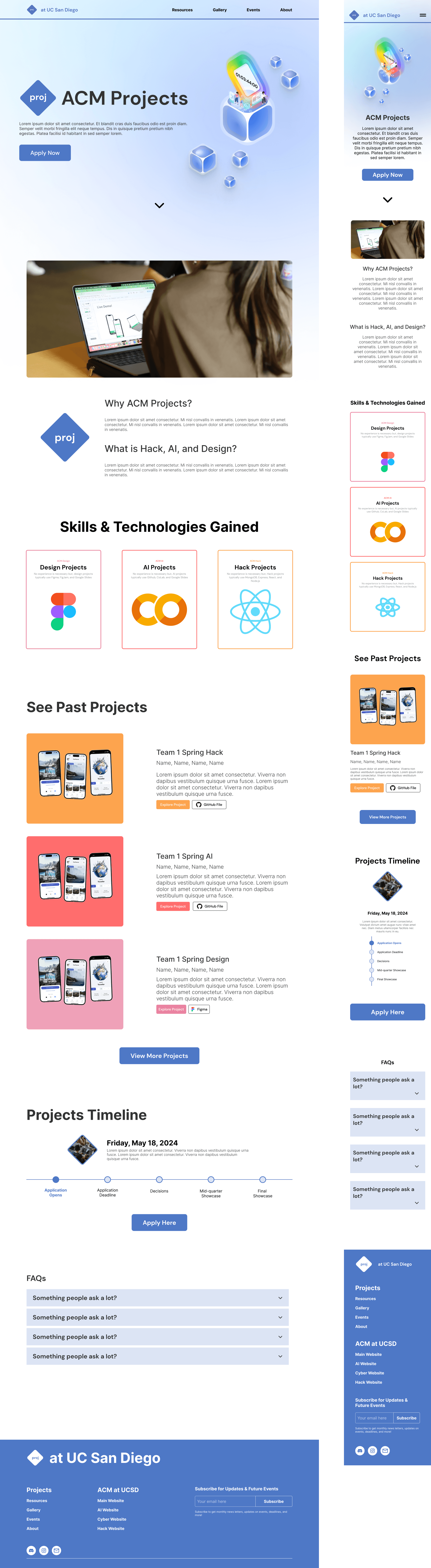
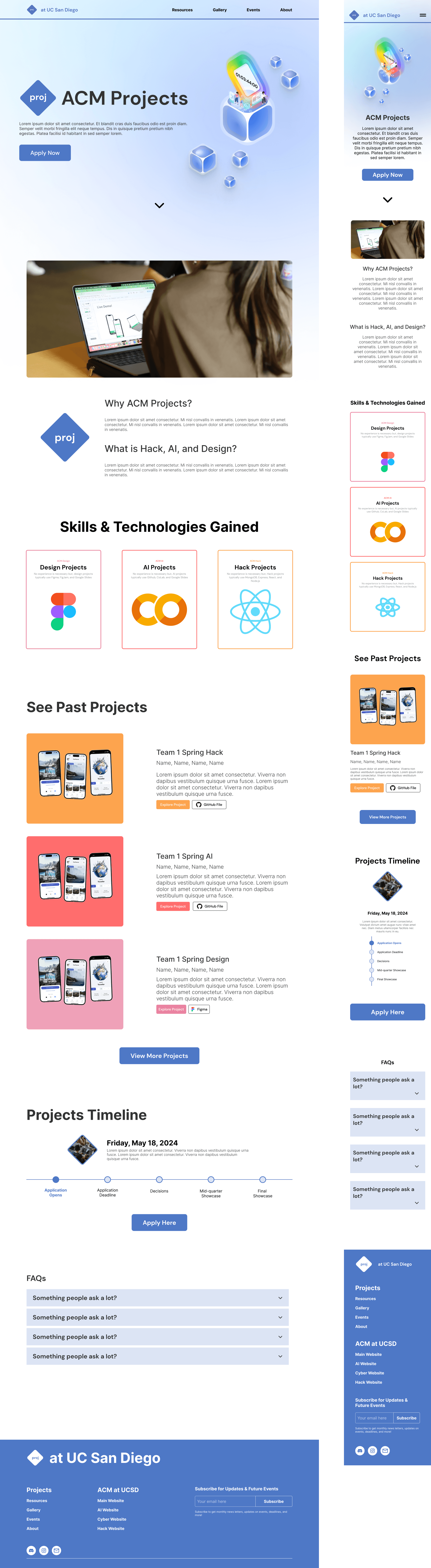
New wireframe and iteration (right)
New wireframe and iteration (right)
I decided to significantly shorten the website length and created a more cohesive design that showcased more of the program as a whole rather than individual communities. With the new projects team tripling in size, I created a new team page. Additionally, I incorporated a timeline per stakeholder request.
I decided to significantly shorten the website length and created a more cohesive design that showcased more of the program as a whole rather than individual communities. With the new projects team tripling in size, I created a new team page. Additionally, I incorporated a timeline per stakeholder request.




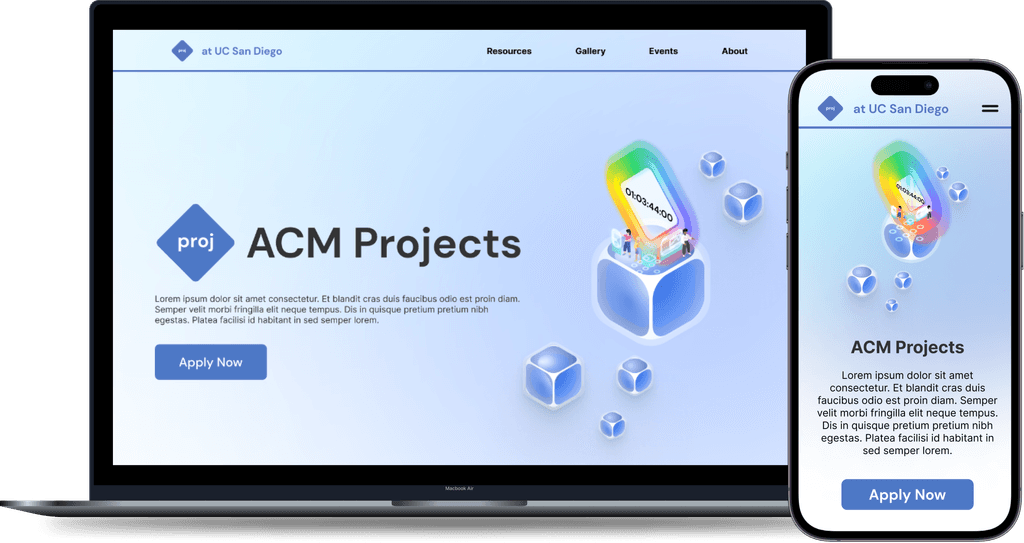
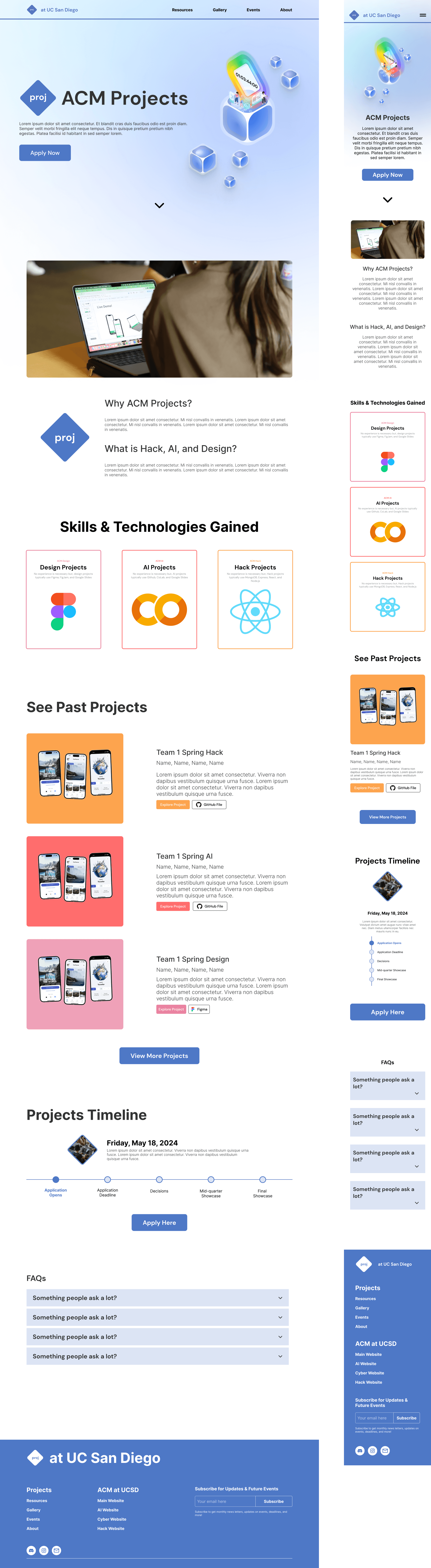
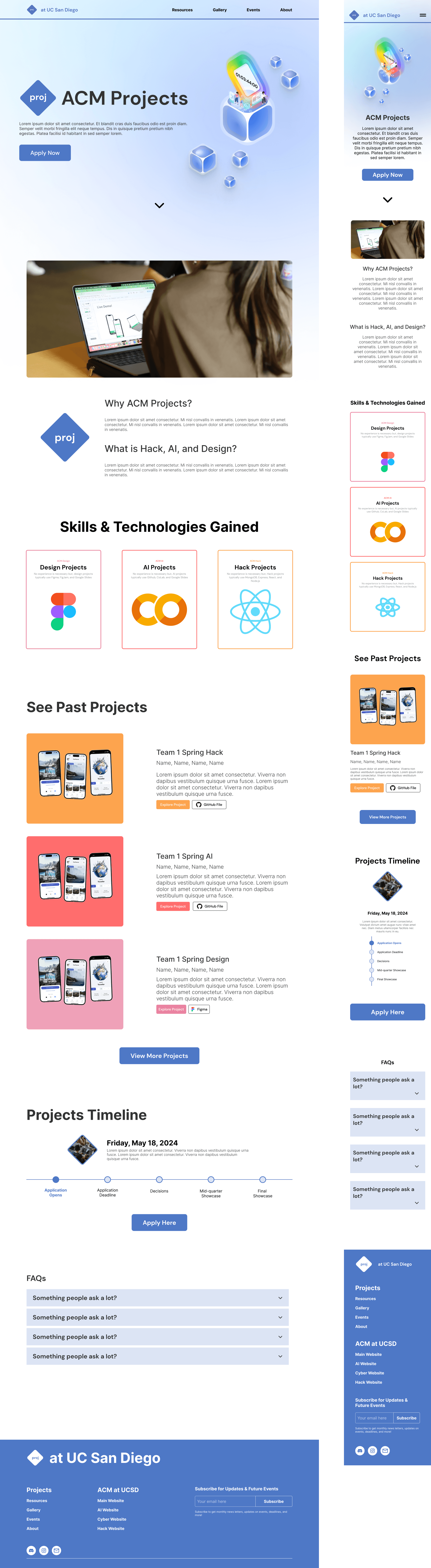
High Fidelity Design
High Fidelity Design
Landing Page Solutions
Landing Page Solutions
Shorter Flow
Shorter Flow
Allows for faster development and ensure students are not overwhelmed with information.
Allows for faster development and ensure students are not overwhelmed with information.
Timeline
Timeline
Created a comprehensive timeline to help students easily track all important dates.
Created a comprehensive timeline to help students easily track all important dates.
Clear Incentives
Clear Incentives
By including a "Why" section, students can gain a clear understanding of the program's purpose and the benefits they can derive from it.
By including a "Why" section, students can gain a clear understanding of the program's purpose and the benefits they can derive from it.
New Footer Design
New Footer Design
Allows for quick access to multiple resources and easy news letter sign ups.
Allows for quick access to multiple resources and easy news letter sign ups.
High Fidelity Design & Wireframe
High Fidelity Design & Wireframe
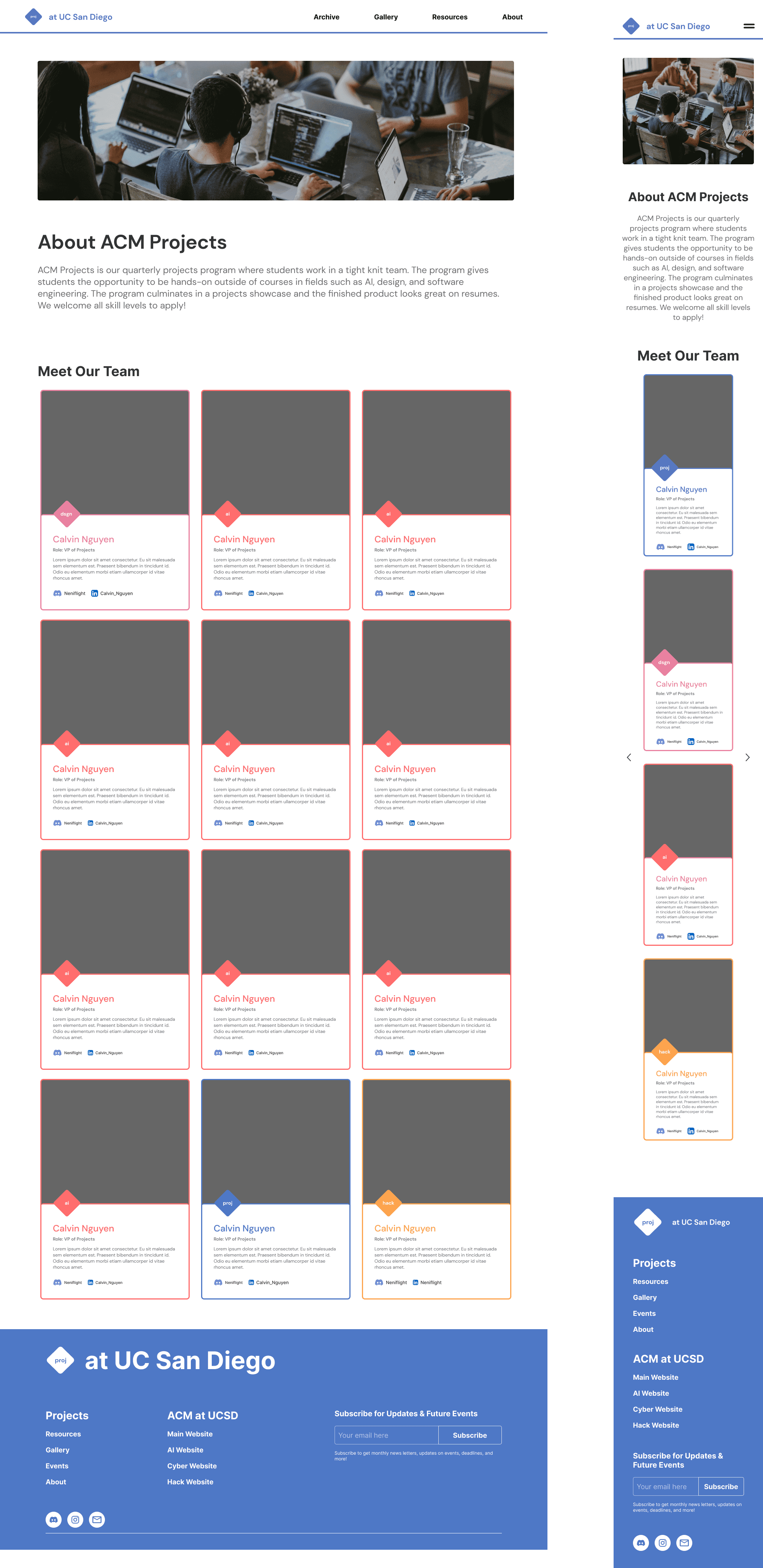
About Us Page Solution
About Us Page Solution
Color Coded Banner Design
Color Coded Banner Design
Our new banner design which is categorized by specialization, enables students to easily locate the contact information for the projects team
Our new banner design which is categorized by specialization, enables students to easily locate the contact information for the projects team
New Incentives
New Incentives
Our new banner encourages students to reach out, build valuable connections, and deepen their interests by engaging with specialized board members.
Our new banner encourages students to reach out, build valuable connections, and deepen their interests by engaging with specialized board members.
High Fidelity Design & Wireframe
High Fidelity Design & Wireframe
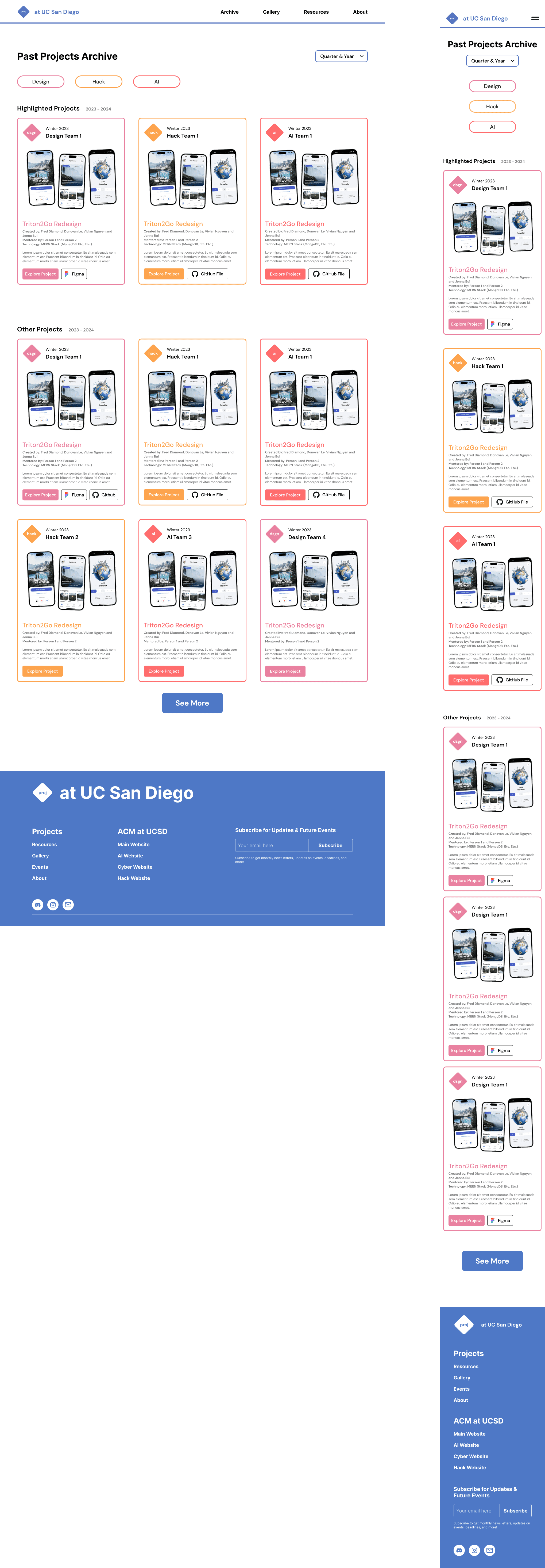
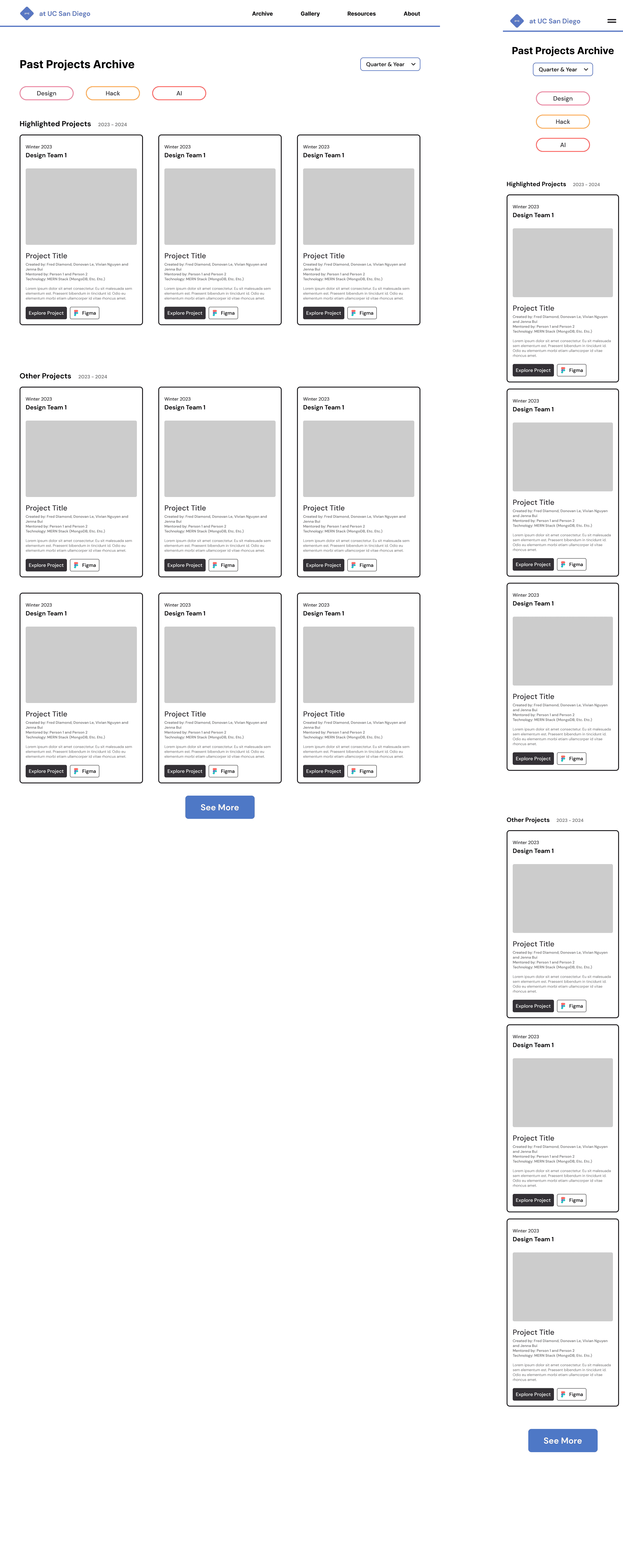
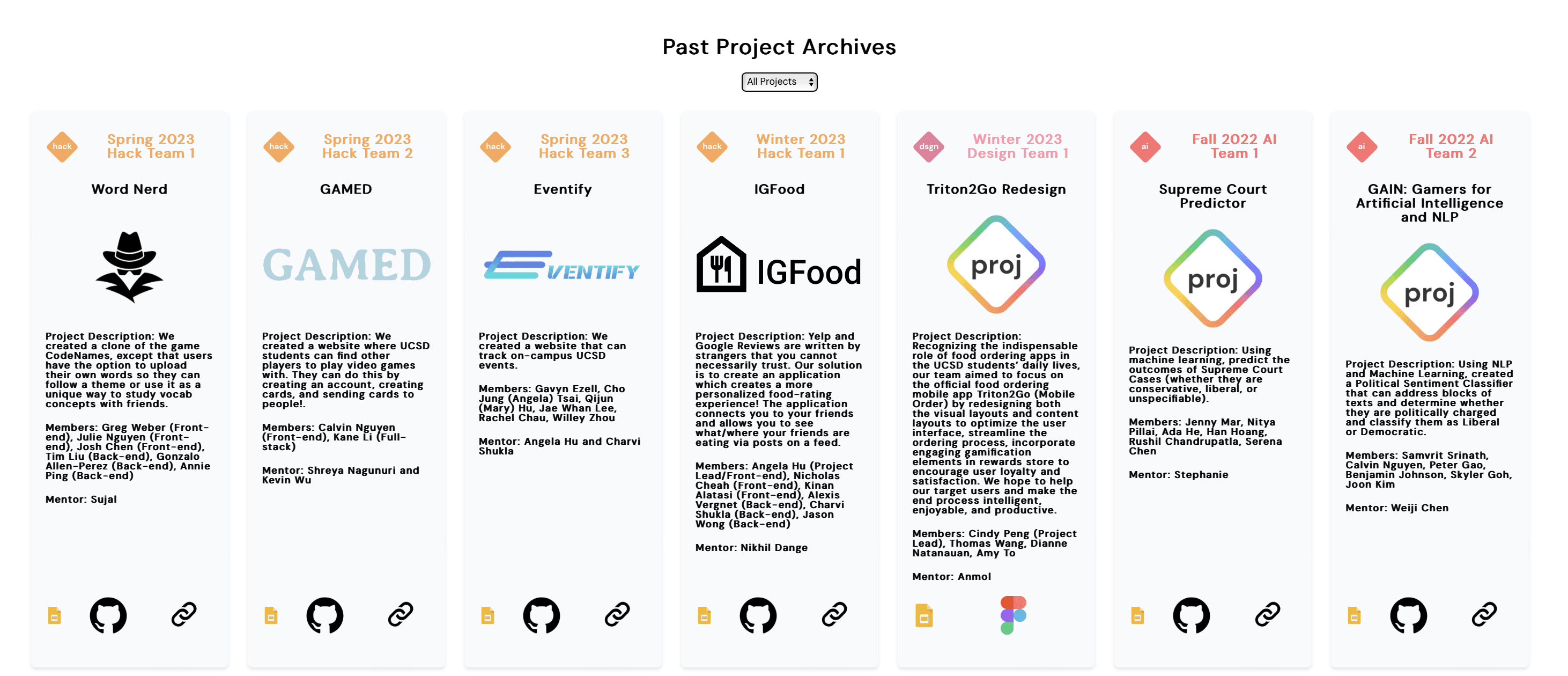
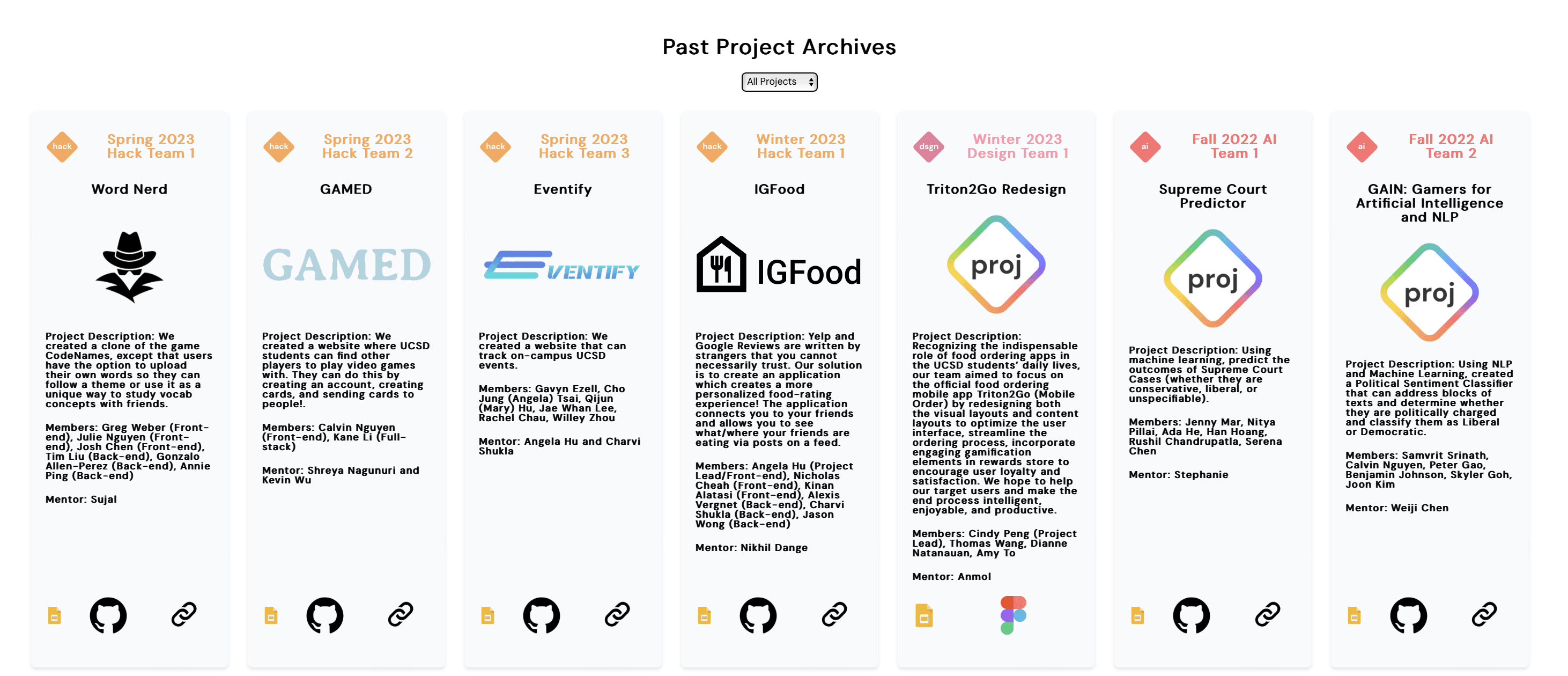
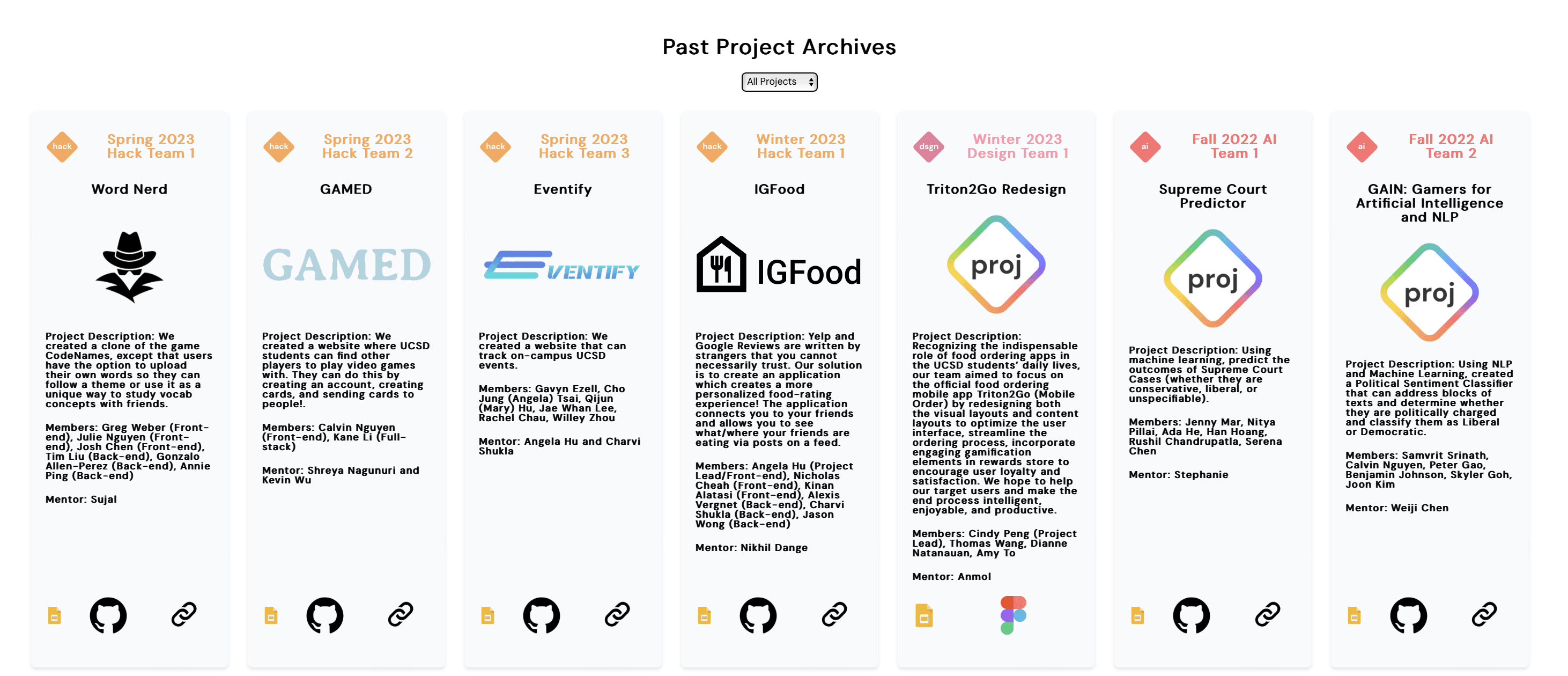
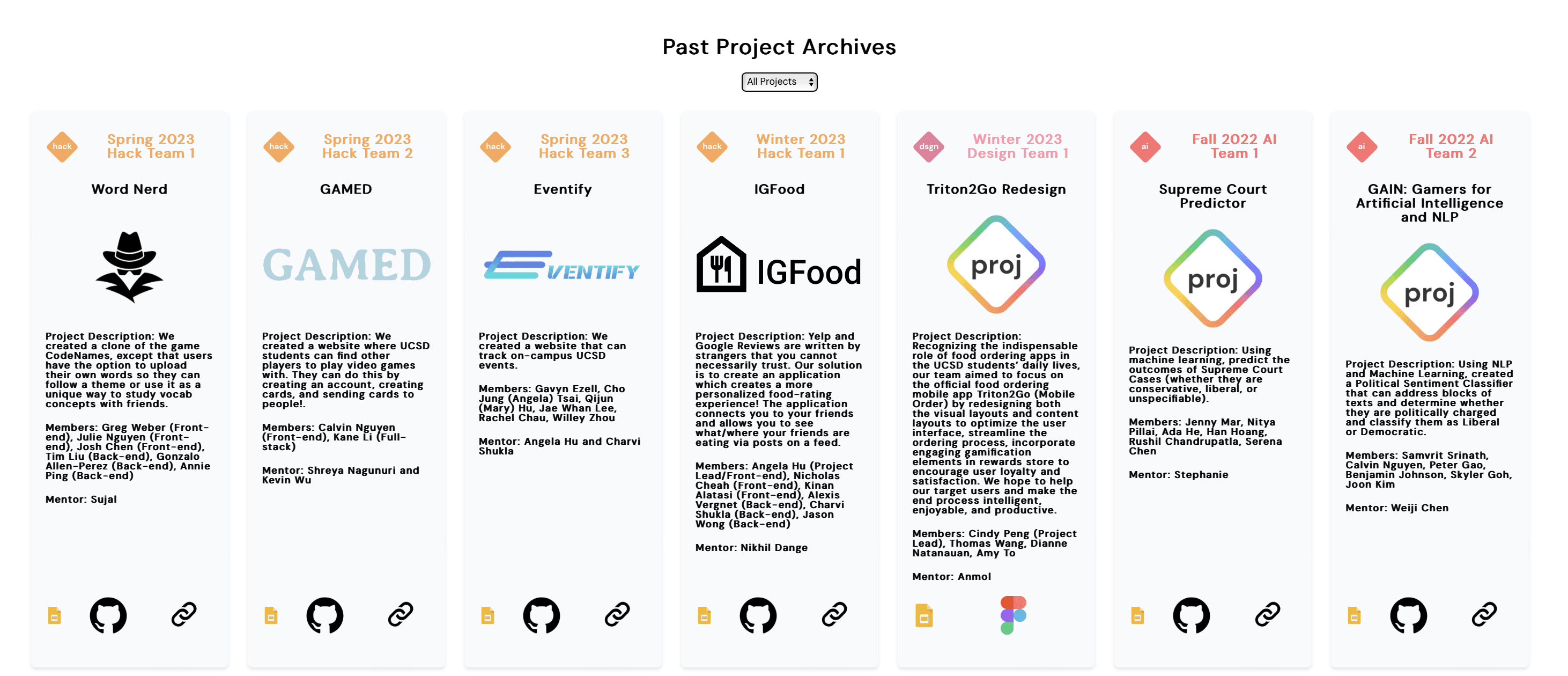
Past Projects Archive
Past Projects Archive
Showcasing Project Designs
Showcasing Project Designs
Instead of displaying project team logos, I chose to showcase prototypes. I felt that logos didn't inspire students, but seeing actual work would. This way, students can get a sense of the exciting projects they could create.
Instead of displaying project team logos, I chose to showcase prototypes. I felt that logos didn't inspire students, but seeing actual work would. This way, students can get a sense of the exciting projects they could create.
Filter System
Filter System
By implementing design, hack, and AI filters, students can quickly find the project types they are interested in.
By implementing design, hack, and AI filters, students can quickly find the project types they are interested in.
High Fidelity Design & Wireframe
High Fidelity Design & Wireframe
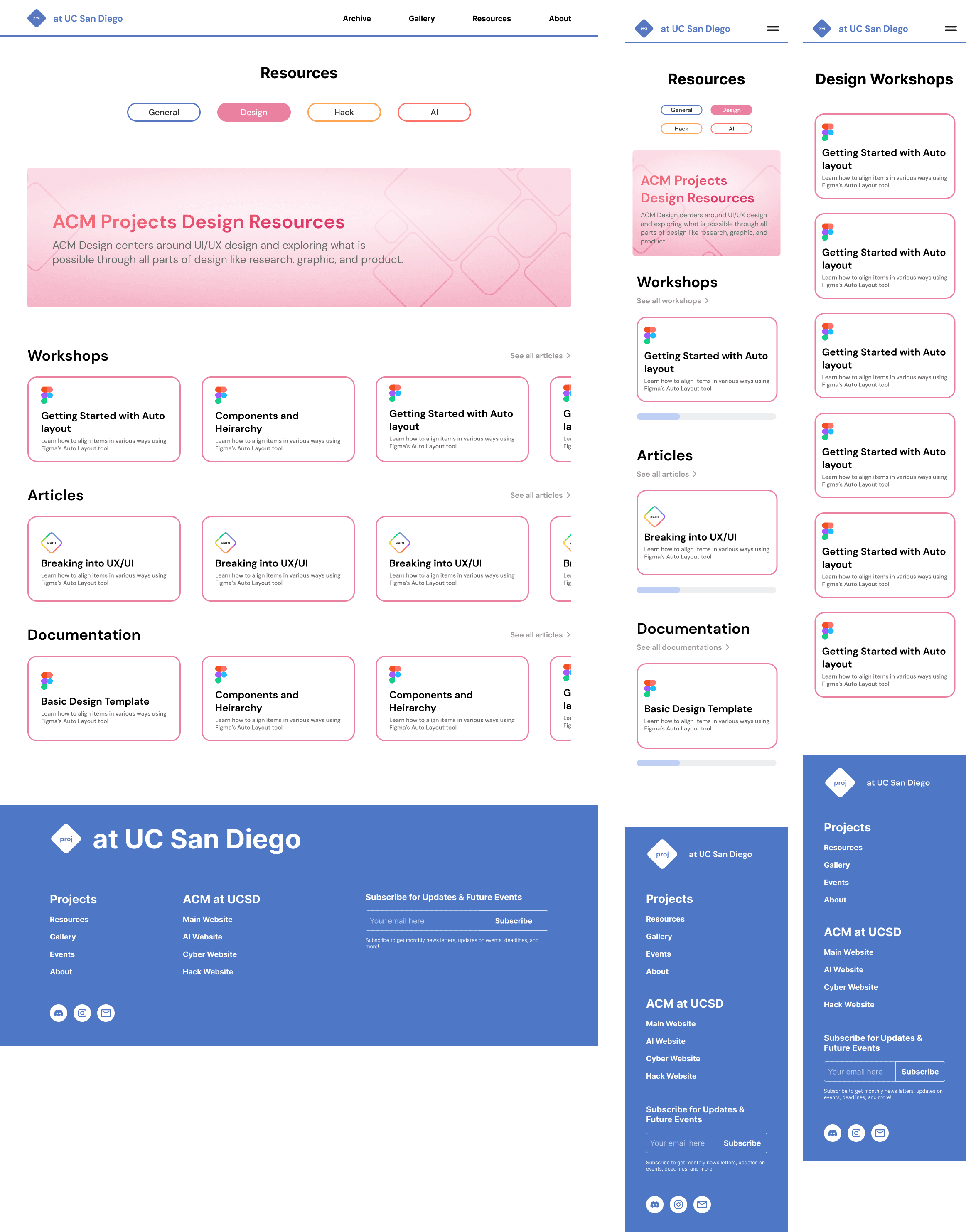
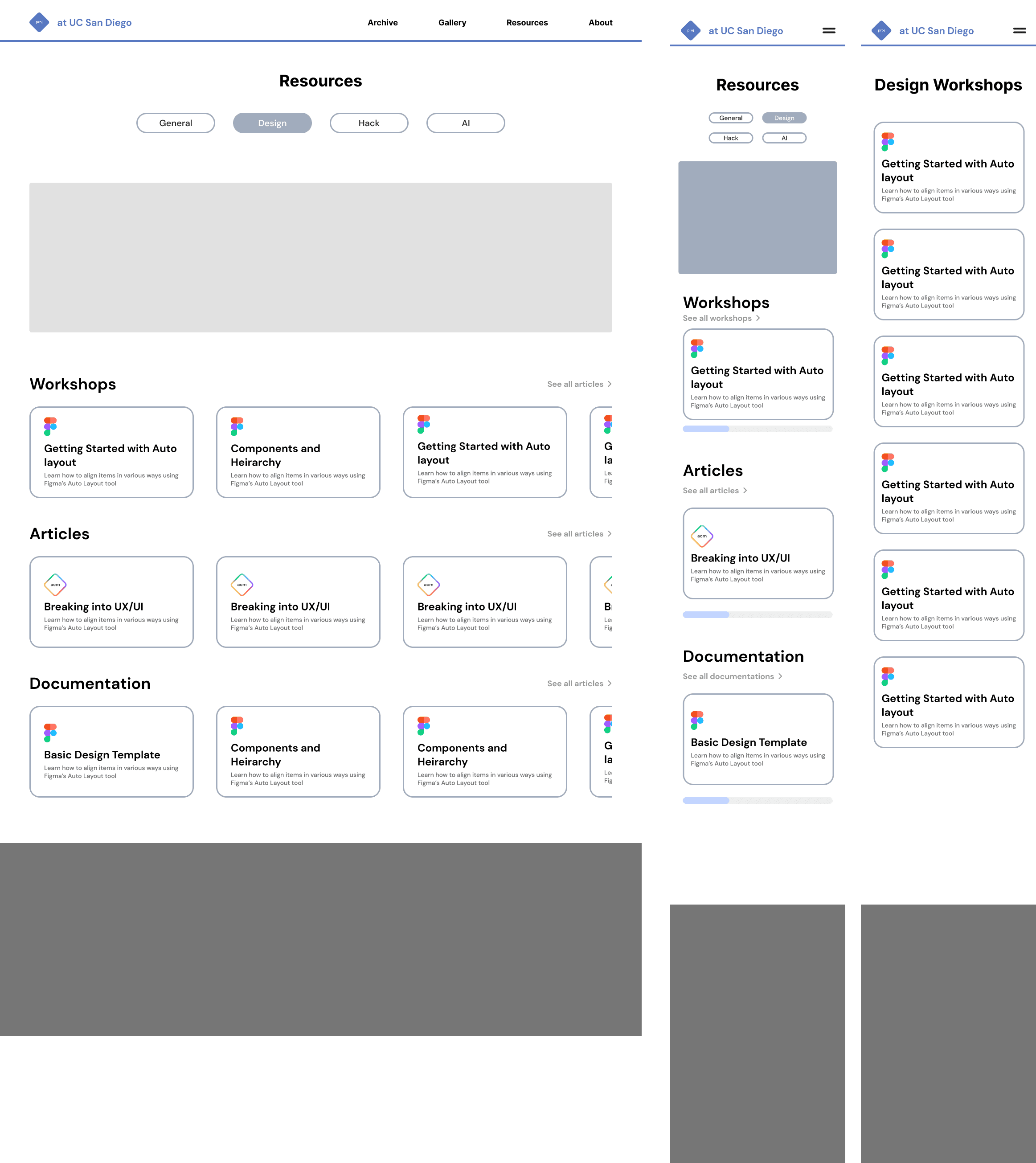
Resources Page
Resources Page
Simplicity
Simplicity
I designed with simplicity in mind to ensure users can easily find what they're looking for without feeling overwhelmed.
I designed with simplicity in mind to ensure users can easily find what they're looking for without feeling overwhelmed.
Filter System
Filter System
Our filter allows students to find more specific resources based on their desired category.
Our filter allows students to find more specific resources based on their desired category.
Results & Outcome
Results & Outcome
Project Redesign Usability Tests
Project Redesign Usability Tests
After exploring the redesign, 6 out of 6 users would apply to the program, driven by clear incentives and a better understanding of the program's purpose.
Conclusion
Conclusion
What I learned
What I learned
1) Stakeholder Collaboration. As a UX/UI designer, I ideated and executed designs that satisfied stakeholder needs and expectations, while collaborating with developers to ensure feasibility. This involved facilitating weekly meetings and maintaining open communication to gather and implement design feedback and satisfaction.
1) Stakeholder Collaboration. As a UX/UI designer, I ideated and executed designs that satisfied stakeholder needs and expectations, while collaborating with developers to ensure feasibility. This involved facilitating weekly meetings and maintaining open communication to gather and implement design feedback and satisfaction.
2) Flexibility. Sudden changes in stakeholders and expectations required me to quickly adapt and ideate and implement new designs, ensuring alignment with evolving needs.
2) Flexibility. Sudden changes in stakeholders and expectations required me to quickly adapt and ideate and implement new designs, ensuring alignment with evolving needs.
3) Developer Handoff. I ensured all my design elements including frames, components, and variables are all organized and ready for development.
3) Developer Handoff. I ensured all my design elements including frames, components, and variables are all organized and ready for development.